
Media management has been identified as a priority in the last DrupalCon (New Orleans 2016). If we could have on Drupal 7 some contributed modules offering an unparalleled user experience for media management, Drupal 8 was still orphan not long ago for an equivalent solution.
With the stable release of the Media Entity module, Drupal 8 now has a robust and scalable solution to offer its users a customized media management. This solution is based on a number of contributed modules which relies on the heart of Media entity to enrich gradually, and also facilitate their respective maintenance and evolution. Note that several of these modules (such Entity browser) were designed, like the Inline Entity Form Module originally developed as part of Drupal Commerce, to be used with files or images, but in fact with any Drupal 8 entity type, making their use case even more interesting.
But often a robust solution, agnostic and reusable requires therefore an initial configuration effort. With a rich solution, complex configuration. Let's explore how to set up a media management on Drupal 8 with the Media Entity collection.
The modules which compose the Media Entity collection

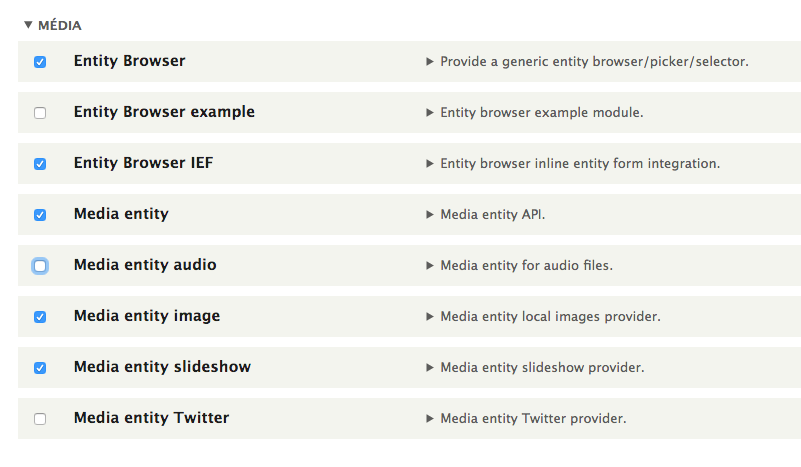
The different modules of the Media entity collection are:
- Media entity : it is the core module of the solution, the main module wich provide basic entities
- Media entity image : it will allow to manage images, recover their EXIF if necessary and save them in dedicated fields
- Media entity slideshow : it will allow to establish slideshow based on Media entities
- Media entity audio : this module allows you to manage audio media type
- Media entity Twitter : for shipping and managing tweets in your library
- Entity Browser : this module will allow us to set up an interface to add or select media directly from the content's edit form. Note that this module can help manage any entity and thus not just the media. A sub module Entity Browser IEF can integrate Entity Browser with Inline Entity Form
- Inline Entity Form : this module is a generic alternative to Entity Browser to add or select a media from the content's edit form
- Video Embed Field : this module independent of the Media Entity collection has a full integration with it and enables the integration of embedded videos in your library.
There are also other modules to integrate other media types, such as documents or Instagram. Their list should not stop evolving, media entity allowing any contributed module to connect easily to his core and enrich it with a new media type.
Also note the module Entity Embed, complementary to the Media entity collection, which allows us to insert the media from our library in any body text, or as the name suggests, any entity type (content, blocks, etc.).
Configuring media bundles
After installing these modules (at minimum Media entity, Media entity image, Inline Entity form and Entity Browser to manage a library of images), the first step is to create a first media bundle.

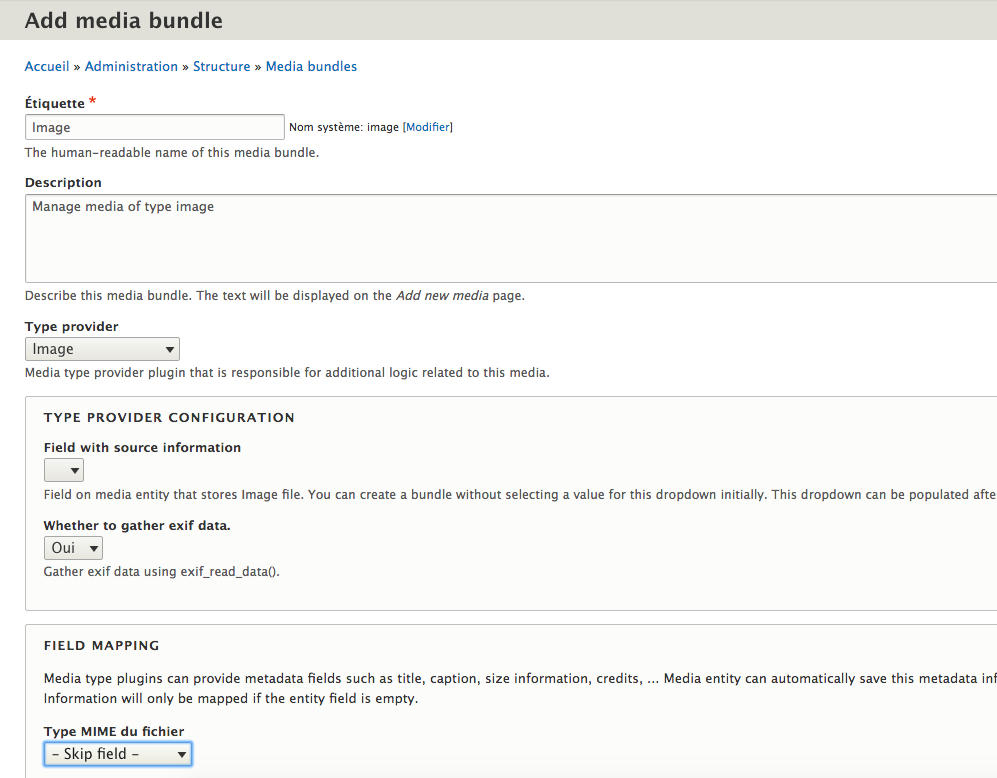
When you create a bundle, we must select the Provider type that are implemented by the various contributed modules. Here we select the Provider type Image. For now we can not configure anything more, and we can save our bundle.
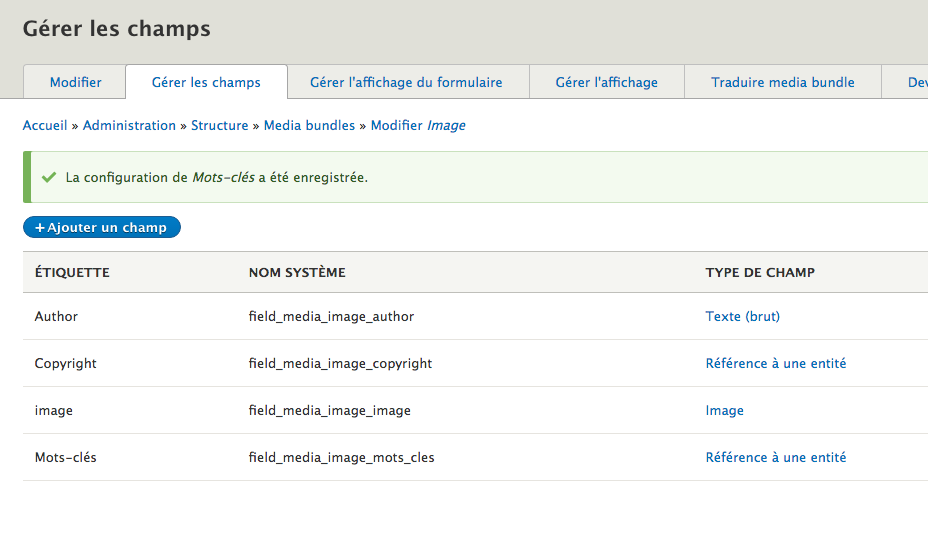
After saving, then we must add and configure all appropriate fields. For example, we will add a field Image (the only field type required, because the Provider Type image selected for the media bundle created), an Author field, Copyright field and a Keywords field. You can adjust this settings as necessary.

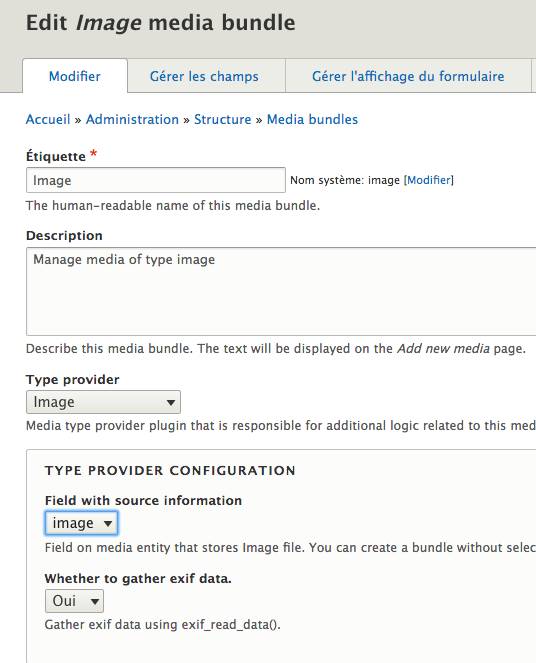
After adding these fields it remains to return to the configuration page of our bundle media created to set the field that will contain the image (added in the previous step).

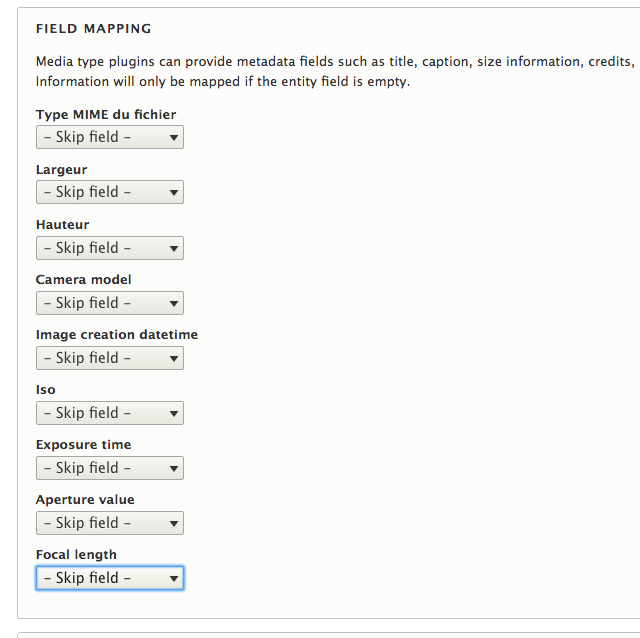
The selection of the Type Provider Image includes a specific logic in the management of images, including the extraction of EXIF metadata, with the ability to inject each of these metadata inside the fields added in the media bundle.

In our example, we leave the configuration by default and we not recover any EXIF data. Note that to get the EXIF data of an image, you do not must apply any dimension restrictions in the settings of the upload widget image field. The image uploaded must be the original, to keep these EXIF data intacts, not a re-sized version on the fly.
Media creation
In order to start feeding our library, we have multiple paths.
Since their own creation form
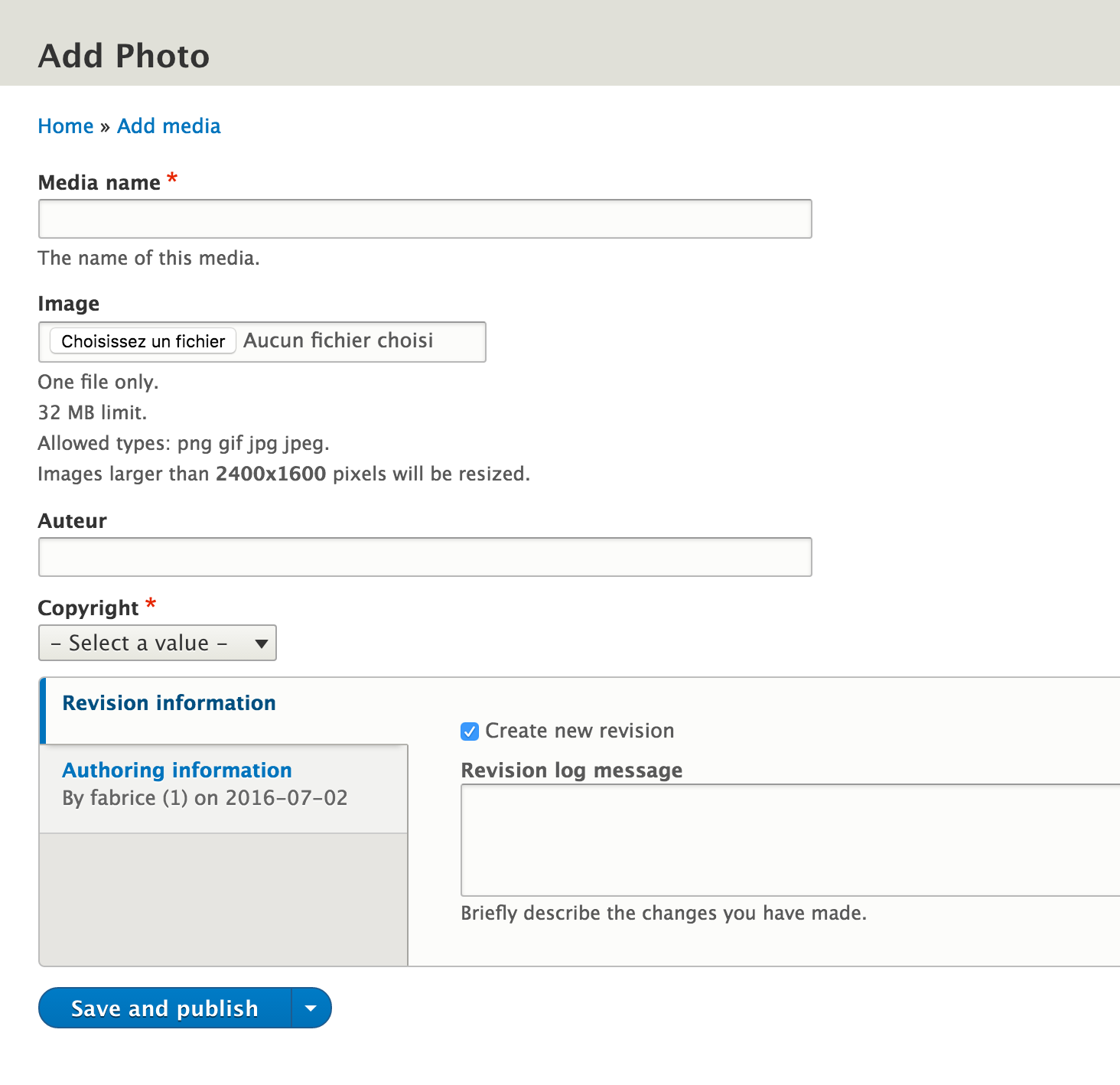
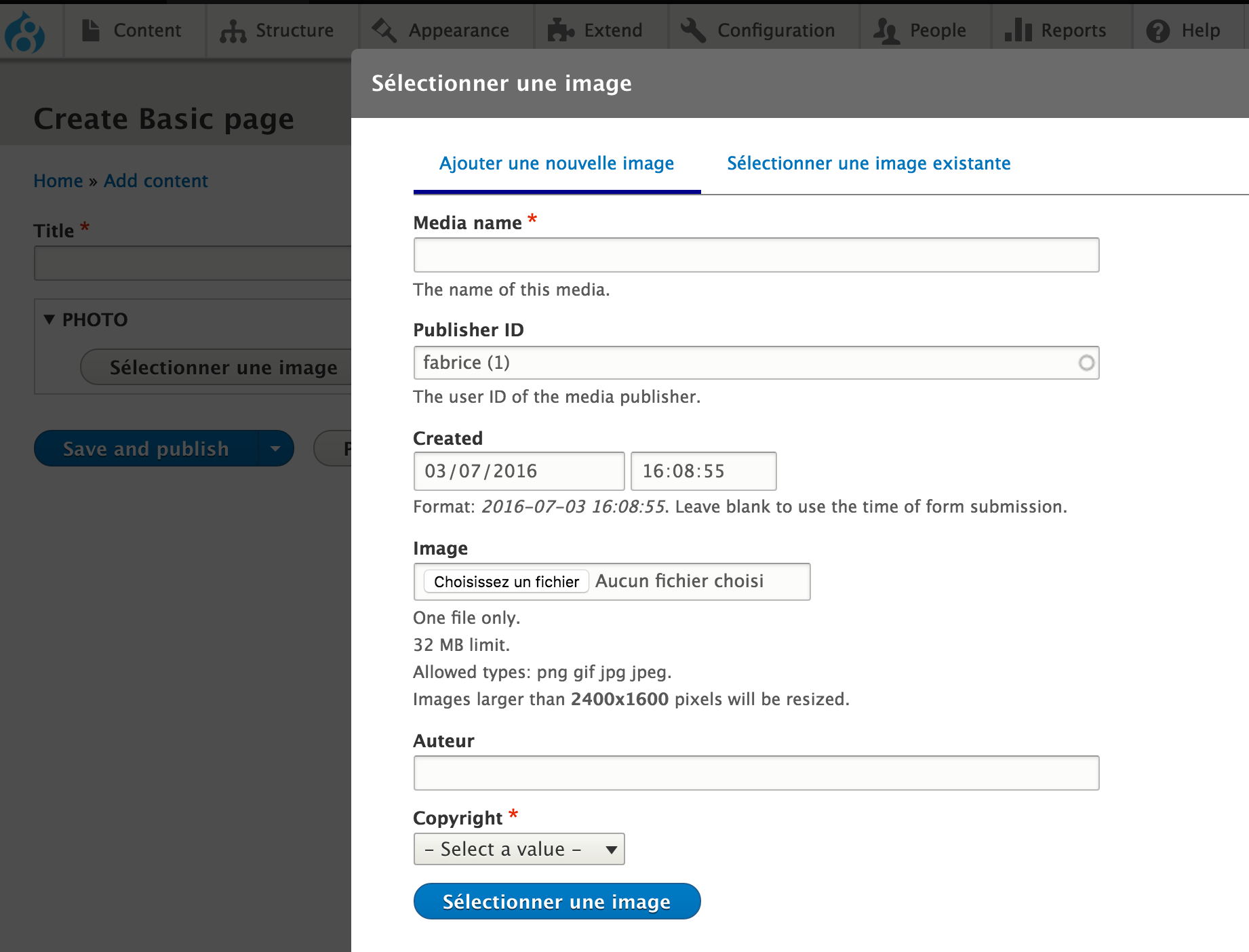
We can create media directly from their creating / editing form, available at the url /media/add/{media_machine_name}. For example if our bundle is called Photo (machine name : photo), the url is /media/add/photo.

Since the content's edit form
But we can also supply our media library directly when creating contents, and it is here that the Media entity collection becomes very interesting, providing capabilities to create and edit the media library items without leaving the content's edit form.
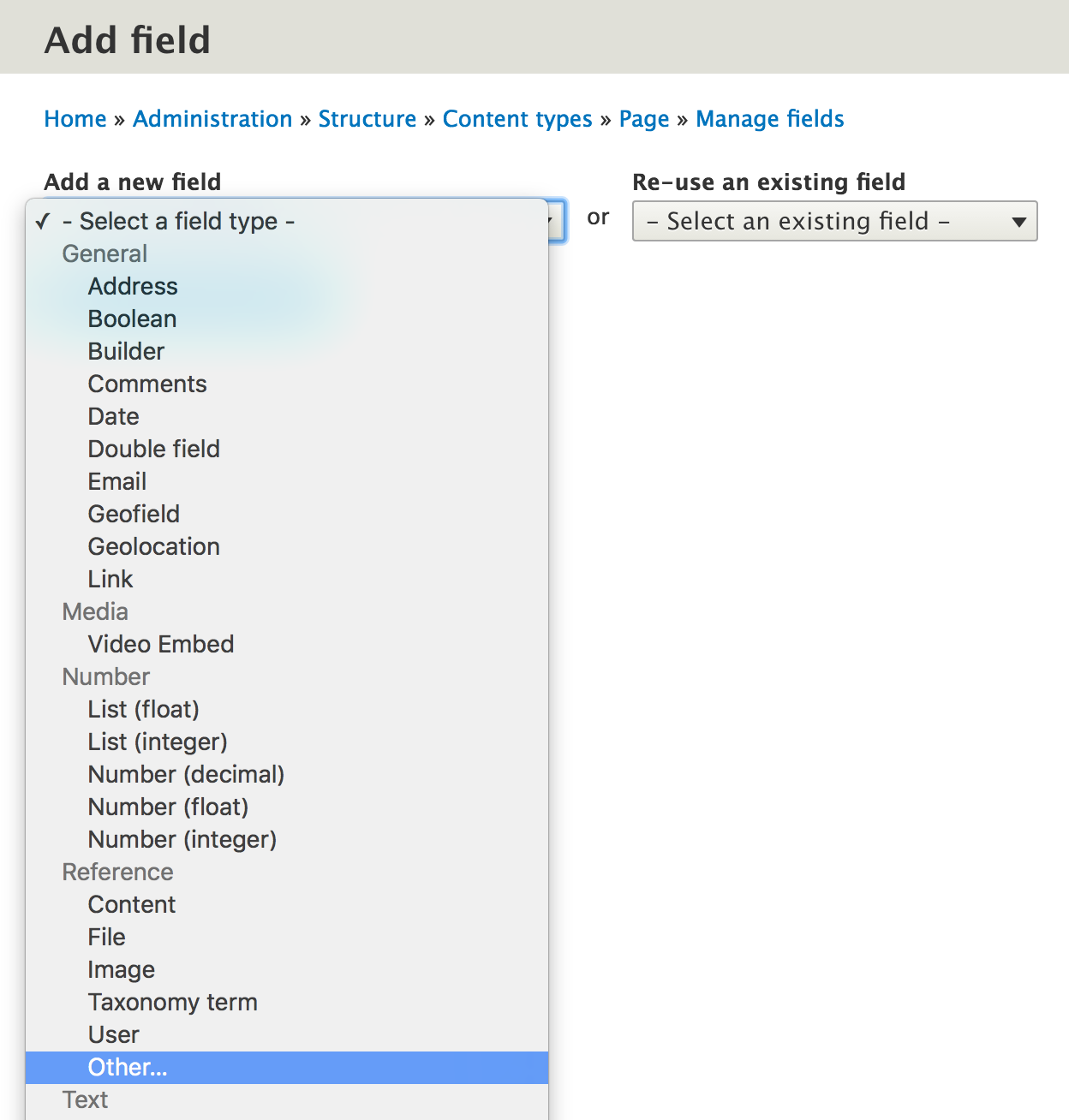
To do this, we will add to a content type an entity reference field which will target our media bundle. Since the manage field page, add a new field and select Reference > Another option, as illustrated below.

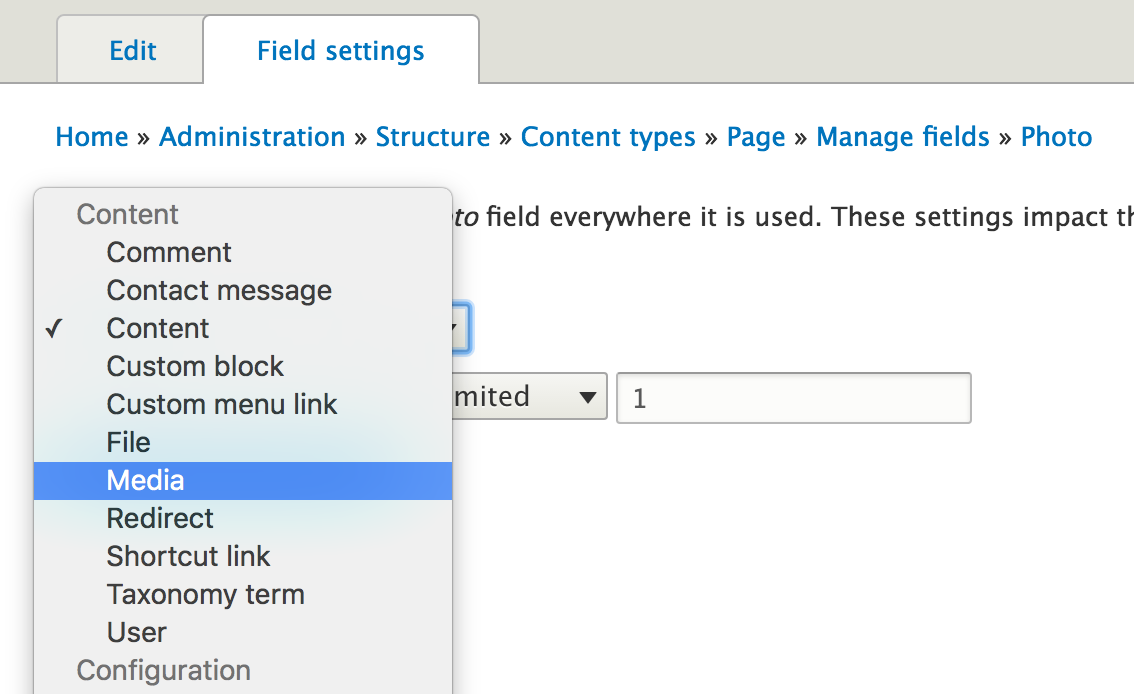
And select Media as the target entity type for the field.

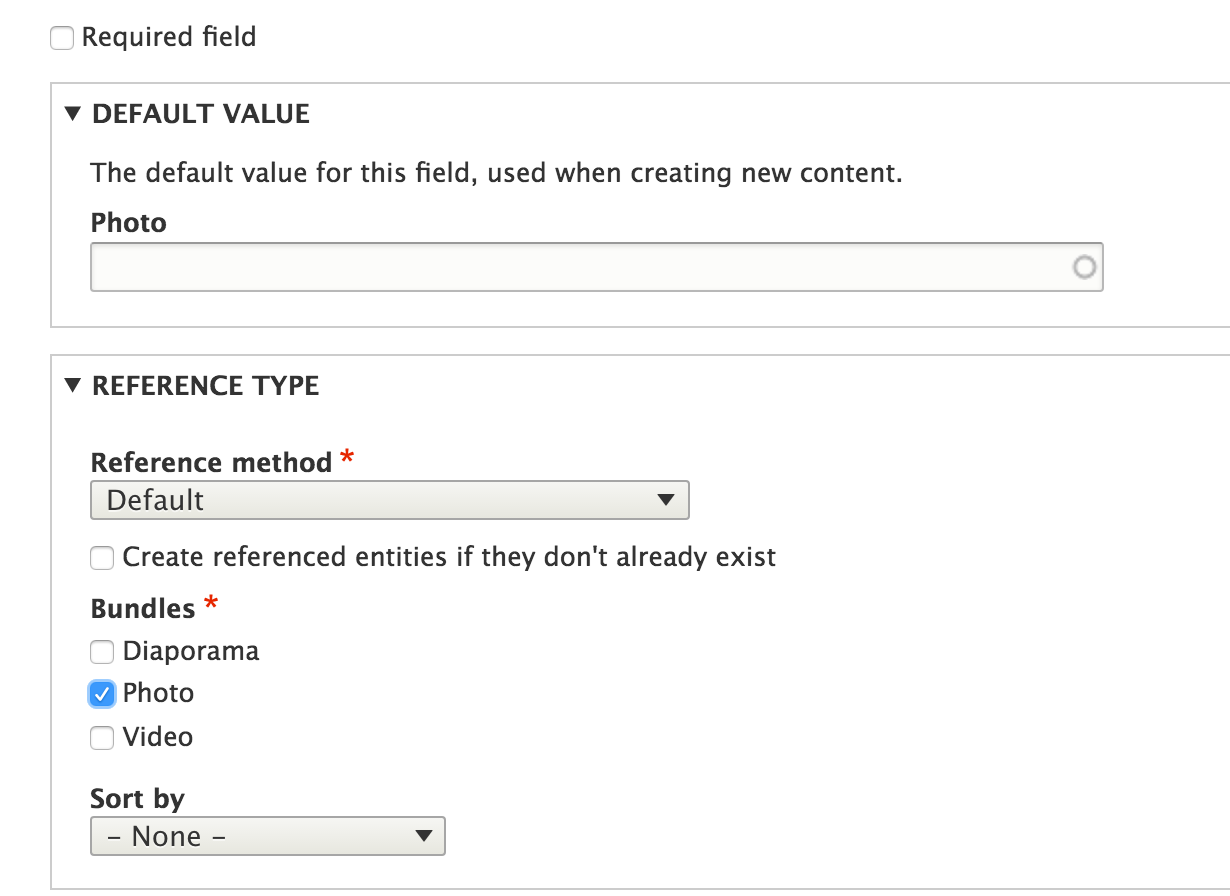
And you can set up the bundles that will be eligible in the field configuration.

Add or select a media with Inline Entity Form
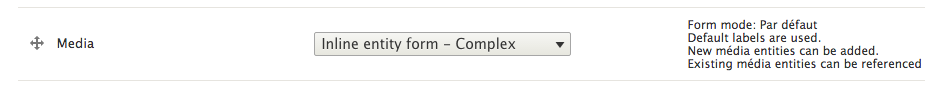
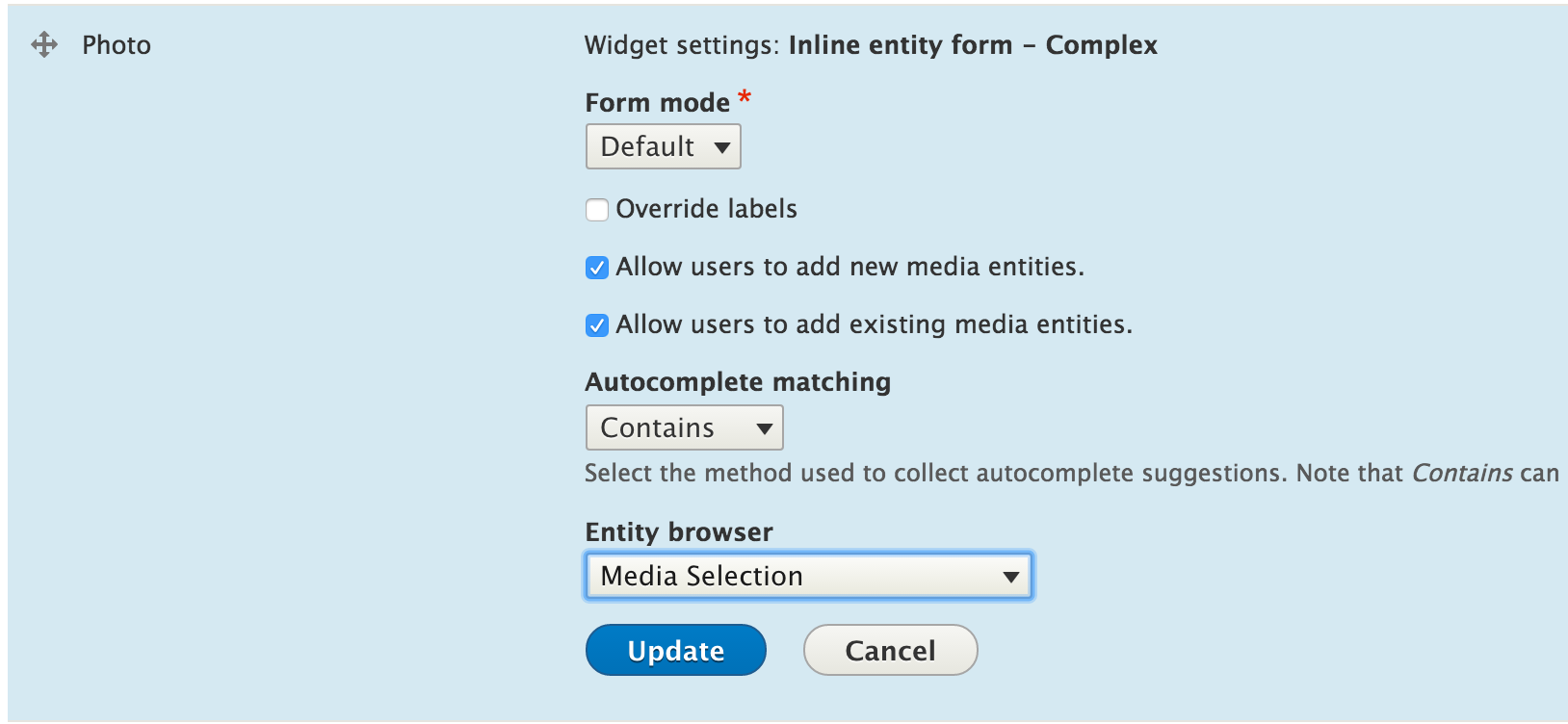
We can use the Inline Entity Form module which will provide us the widget for creating or selecting medias from the content editing form. Let's configure, in the Manage form display page of the content type, the widget of our media field with the option Inline entity form - Complex.

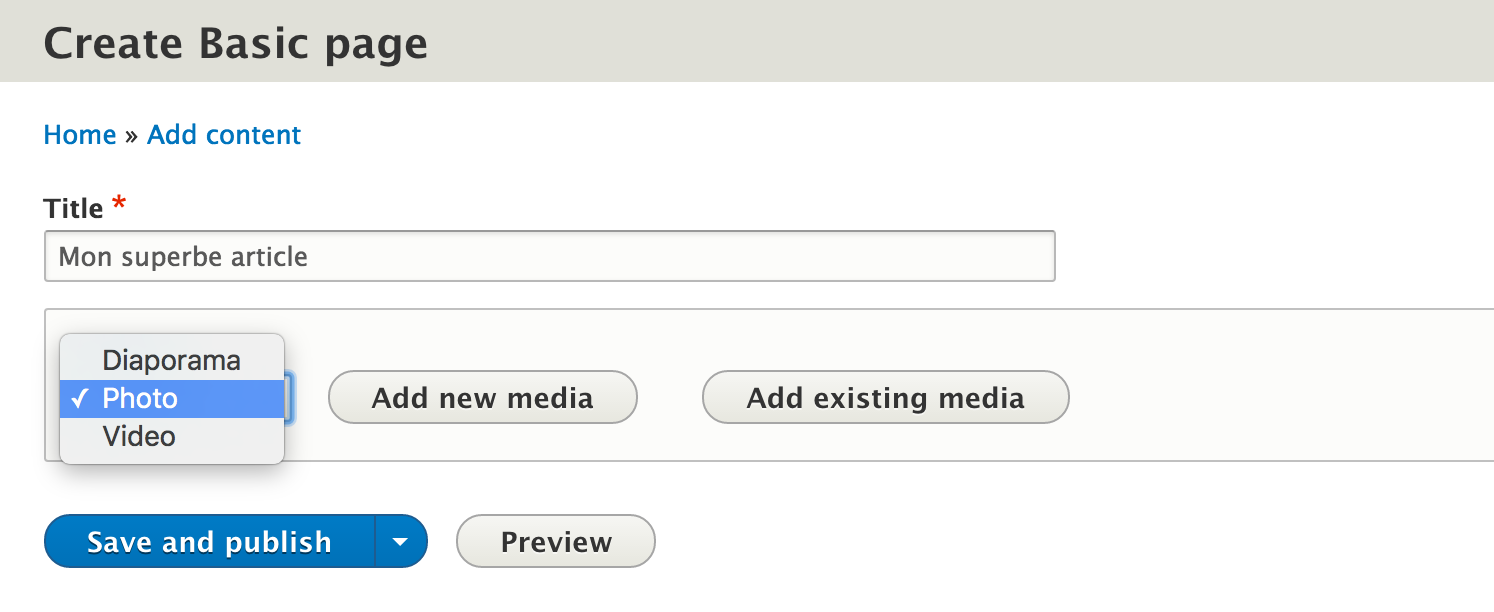
We can configure it to allow us to create the media directly or select an existing media. The advantage of using Inline entity form is the ability to target multiple types of media bundles in one field and thus leave the option to the content manager to choose between different media type, from only one field and therefore a simplified interface (in the illustration below we have configured the field to target three media bundles : Photo, Video, Diaporama).

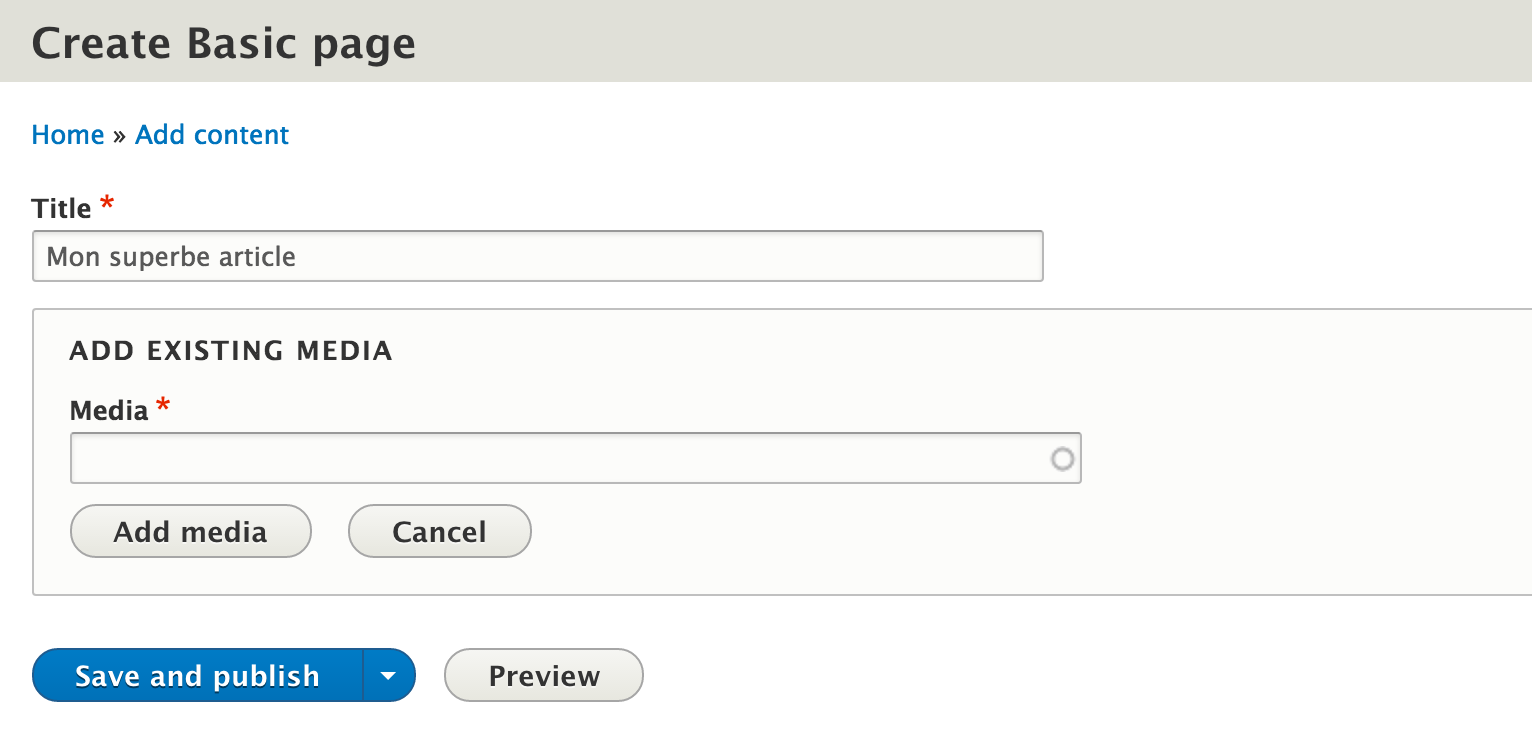
The widget which permit to add an existing media is the one provided by Inline entity form, i.e. it's a simple autocomplete search field on media titles.

Compared to the needs of a media library, it is here a weakness of the widget Inline Entity Form in the sense that the selection of an existing media remains relatively basic. No possibility here to select a media based on its display. But fortunately the Entity Browser module comes to the rescue and offers an integration of a more ergonomic media selection widget.
To be able to use this widget, you have to enable the integration provided by the Entity Browser module in the field's settings (on the manage form display page).

Here, we select in the Inline Entity form widget's settings, an Entity Browser configuration we created earlier (see below the chapter about Entity Browser module configuration).
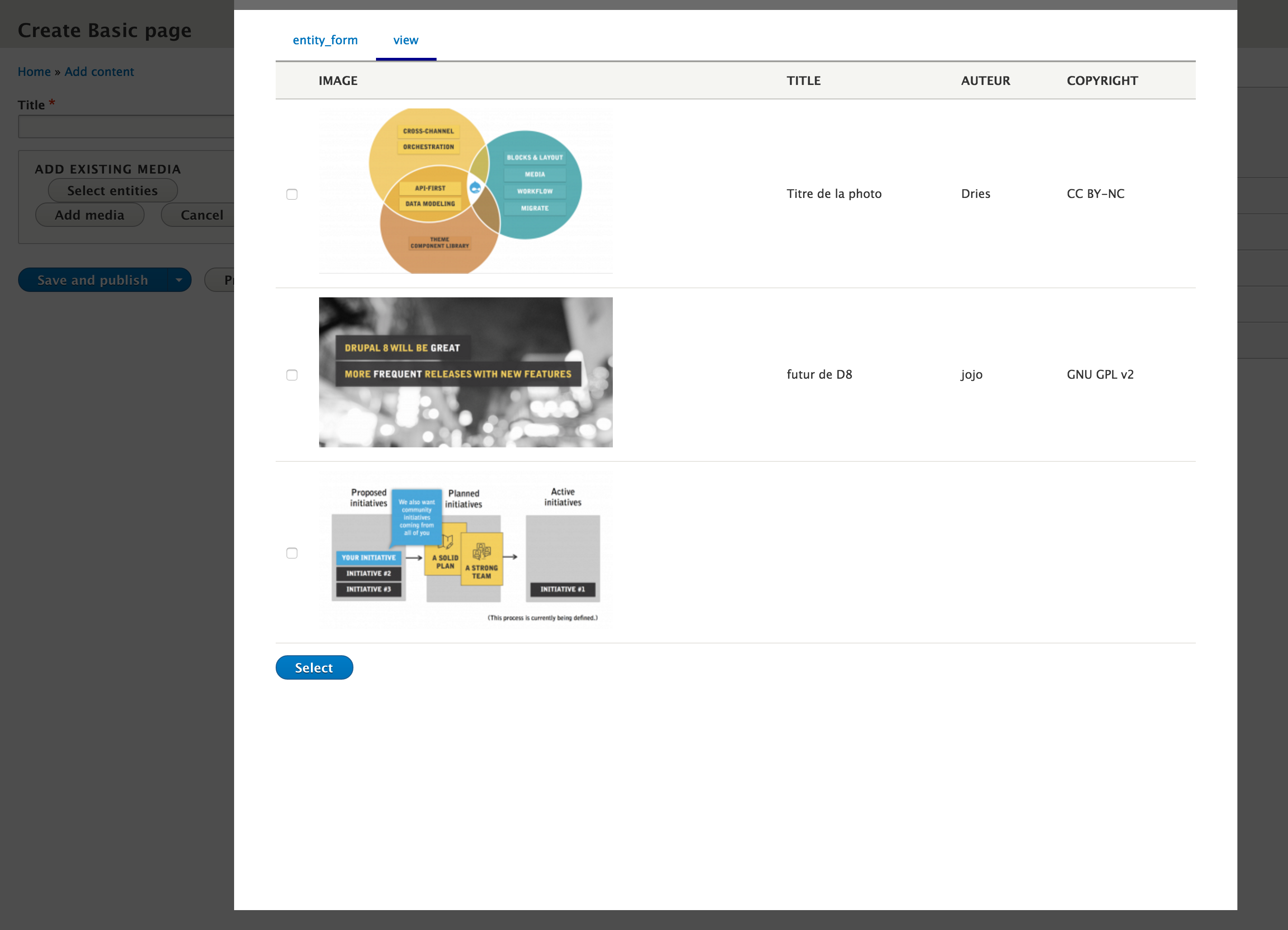
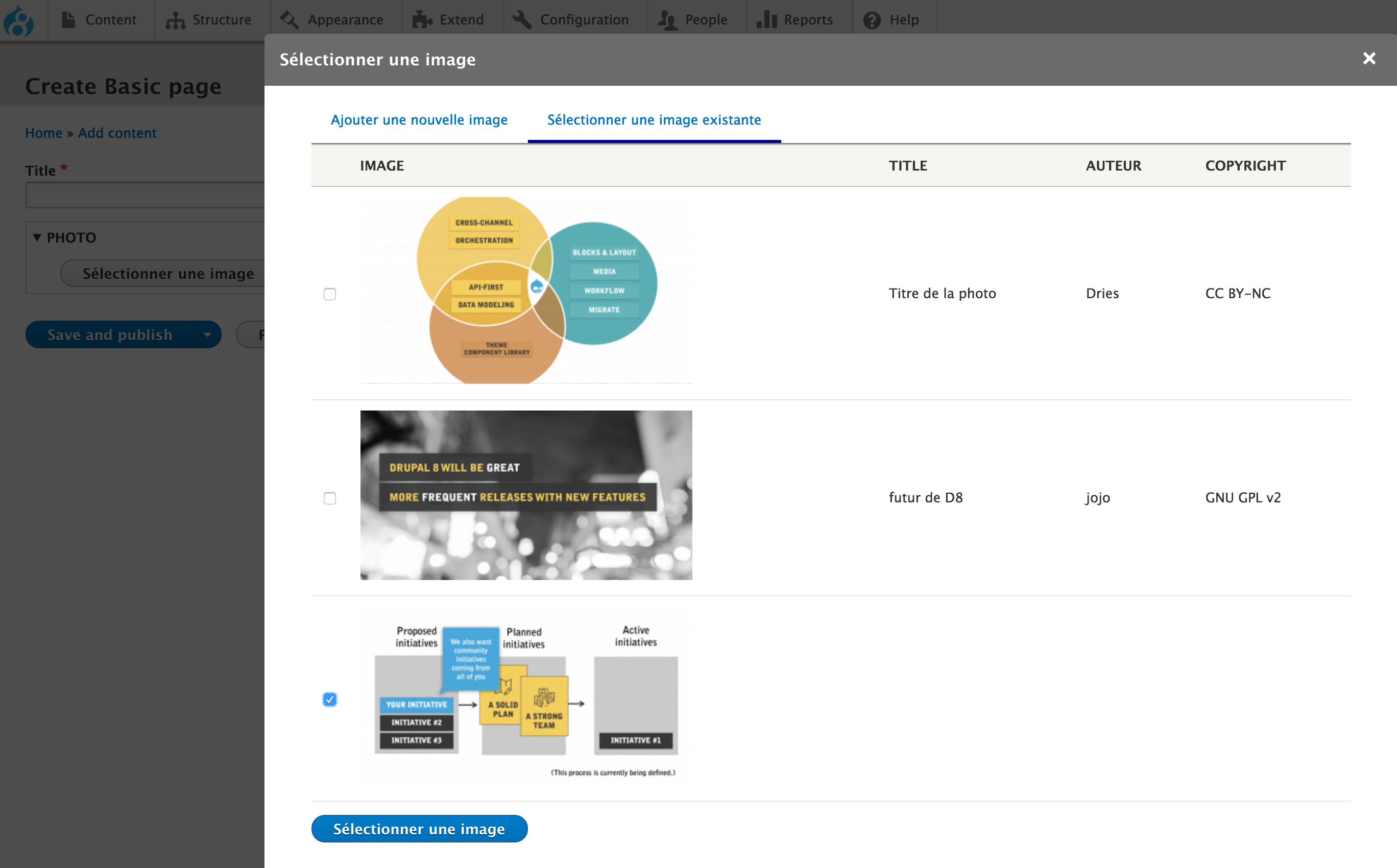
And we can then select our existing media from a modal window, listing all our available medias. Note that this list of medias has been previously configured and is based on a view created for the nonce. This means that this media list can be customized as necessary, either as lists, tables, or walls of images created for example with the shuffle or masonry module.
And then, it is also quite possible to add to this view exposed filters, search fields, to provide to the content manager a media selection interface with all the possible tools to filter, sort and search for available medias in the media library according to the properties that you have set on them.

We have now an ergonomic interface, allowing us to create new media or select an existing media on the site.
Let's discover now in more detail features provided by the Entity Browser module.
Add or select media with Entity Browser module
We will now configure the form display of the media field with the widget provided by Entity Browser.

But before we can use it, we have to configure Entity Browser. By default, Entity Browser is installed without configuration and therefore not usable in the state. A submodule Entity Browser example is available to provide some examples of possible configuration.
This configuration step will allow us to associate to the Entity Browser widget some creating / editing forms of our media and one or more views to enable us to select existing media.
The configuration of the Entity Browser module is accessible at /admin/config/content/entity_browser. But before configuring it, we have to prepare the ground in some way and create a view that will list media that we will want to select.
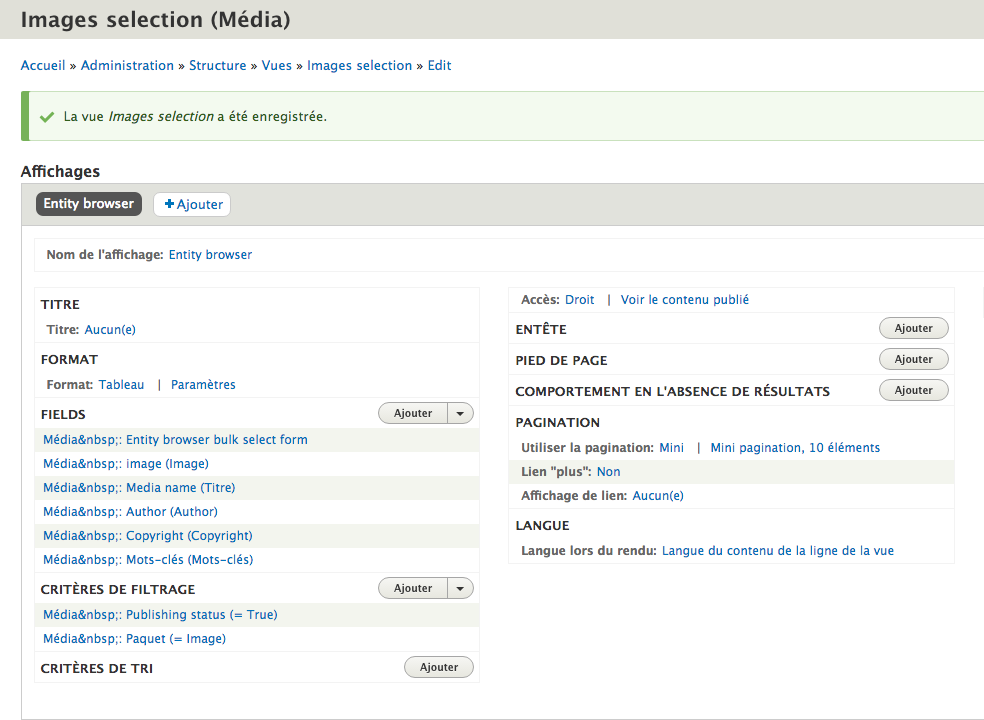
So let's create a view based on the media entity type and specifically the bundle we created before. Our view will be created with the display type Entity browser.

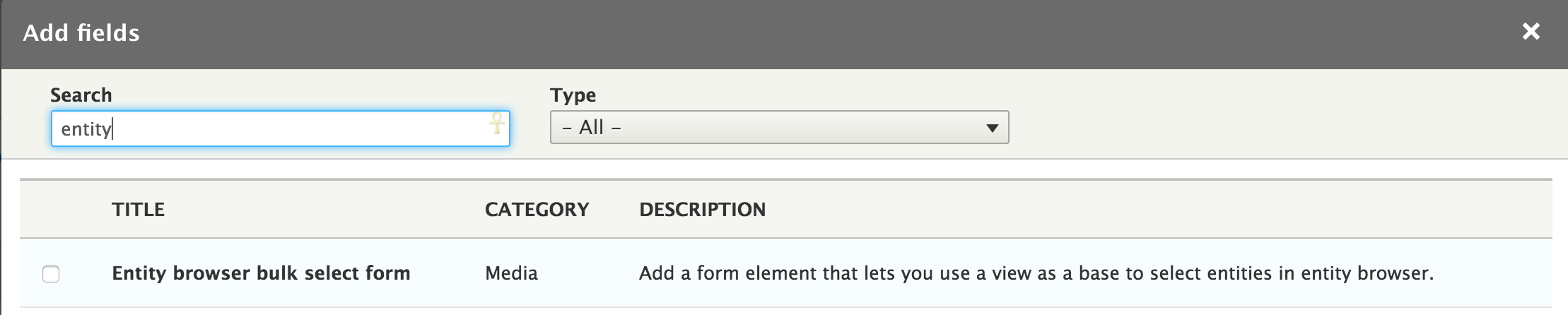
To be able to use this view with Entity Browser it is imperative to add the field labeled Entity browser select bulk form to the view.

This field will allow us to be able to select the media displayed in the view and to use it.
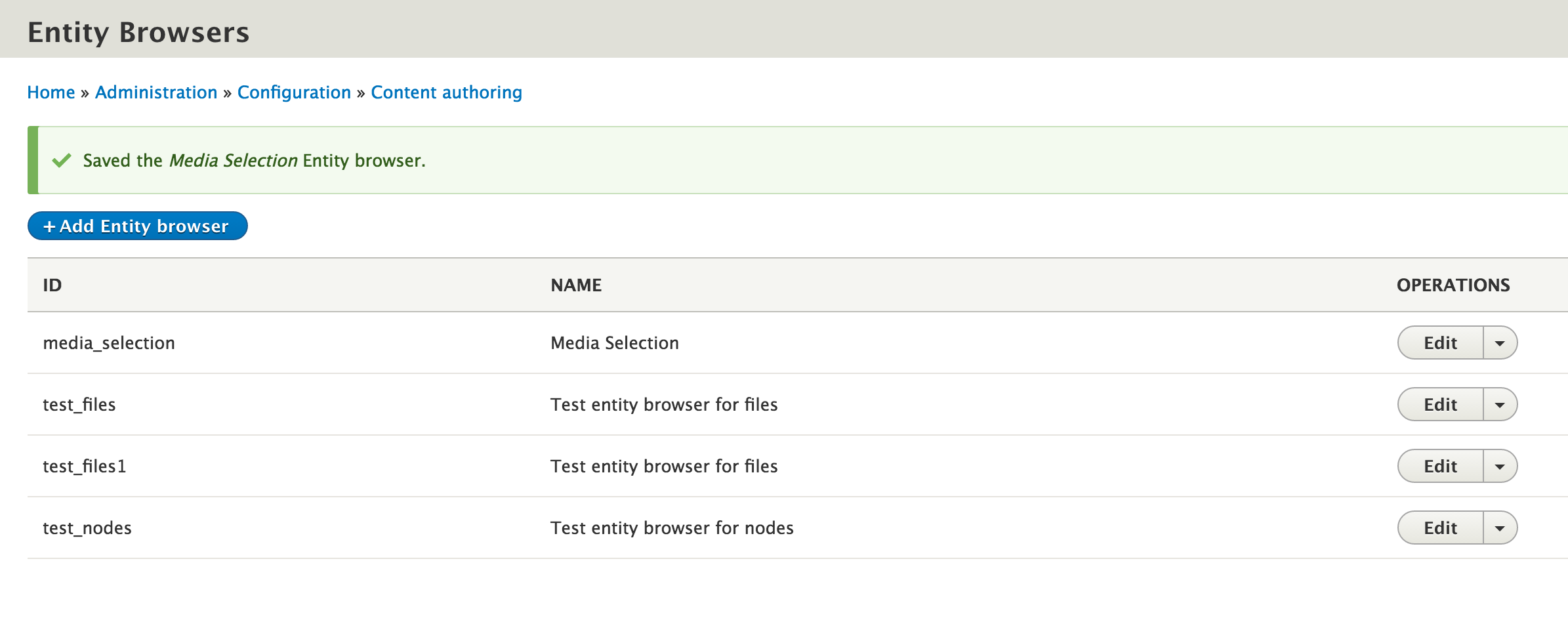
Once this view created we can at last proceed to the configuration Entity Browser. Note that we can create as many configurations as needed according to the use cases we can have on a single site Drupal 8.

Adding a new configuration will take place in five main steps.
- General Information
- Display plugin (modal window, iframe or separate page)
- Widget selector plugin (for the moment the module does not provide configuration options on this element)
- Selection display plugin (will allow us to display in the modal window the selected media)
- Adding and configuration widgets
Let's create a new Entity Browser.
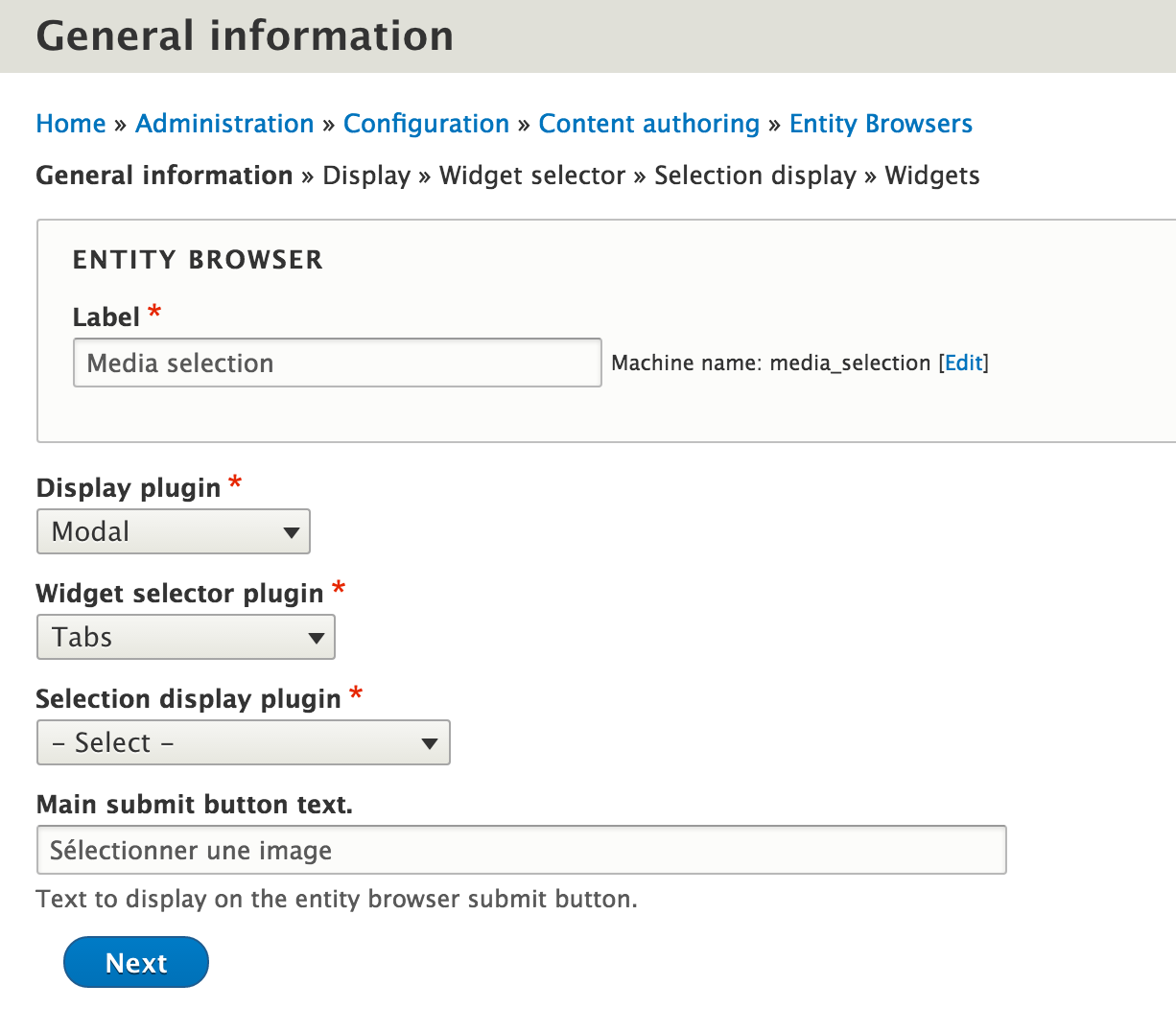
Step 1 : General information

We will set the display plugin (in a modal window, an iframe or a separate page), the selector widgets that will be available in our Entity Browser (tabs, a drop-down list or none in the case of a simple widget containing only one widget).
We can also set up a display of current selections (Selection display plugin). This plugin is based on a view that must be created beforehand. This view should contain as first contextual argument the identifier of the entity type you would like filter (in our example it would be the media ID). For our example, we leave this configuration empty.
And finally, we configure the label's main submission button.
Let's go to the next step.
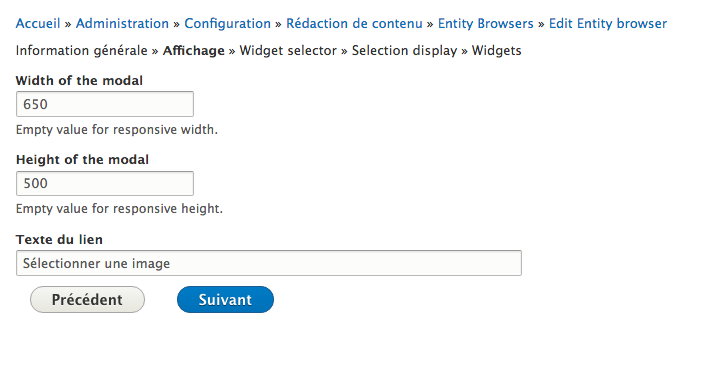
Step 2 : display plugin
Here we can customize the label button, as well as the dimensions of the modal window (or iframe if selected).

Step 3 et 4 : Widget selector plugin and Selection display plugin
Given the options selected in the general information step, these plugins do not have (yet) configuration options.

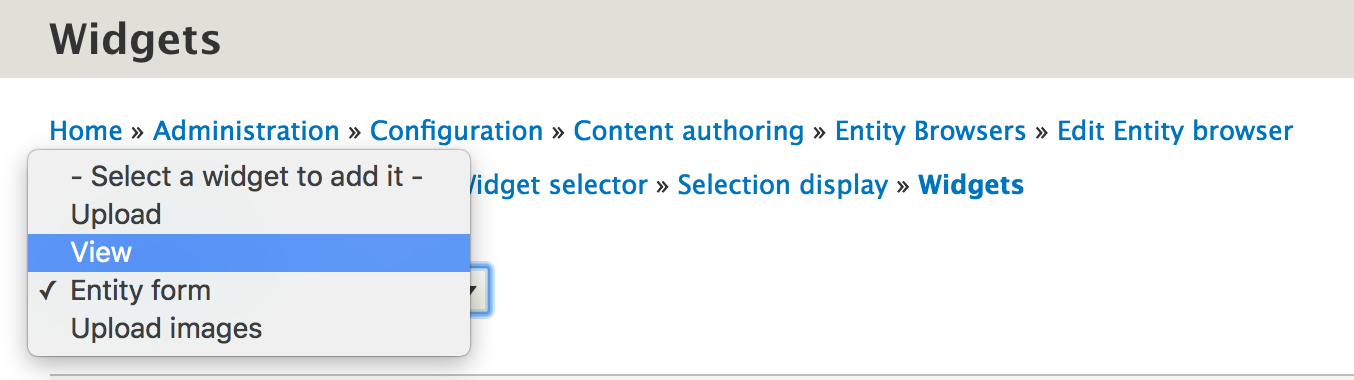
Step 5 : Adding the creation widgets and / or selection widgets
This is the heart of the configuration of our entity browser. In this last step we can add various widgets that we would like to use. We will discuss here the two main widgets (at least I think the most interesting), namely Entity Form widget that will allow us to load the form to create or edit a media, and the View widget which will allow us to access the view that we created earlier and be able to select existing media.

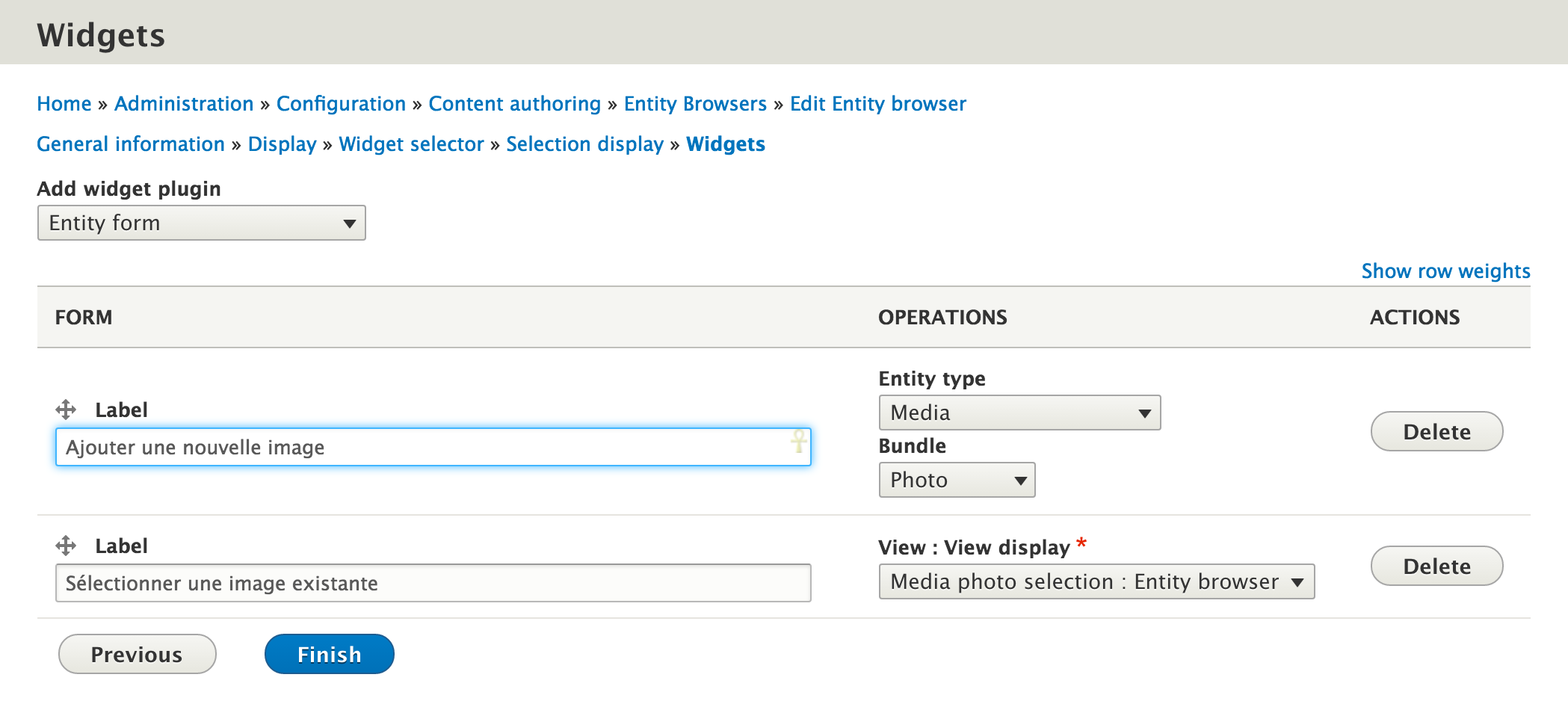
So we will add two widgets (entity form and view) which allow us to create a media or to select an existing media.

We added here an Entity form widget, and we configured it to create media entities of the bundle Photo, and a View widget that we configured with the view previously created (view name : Media photo selection).
We may note here the potential of the Entity Browser module. We could for example add another creating form for Video or Slideshow media. But we could use this module to allow us to create any entity type (a related content, block, etc.) all without leaving the edit form of our main content. The possibilities are endless and allow us to consider many options relating to interfaces for creating and editing content.
The configuration of our entity browser is now complete. We can now save it, use it and enjoy.
Entity browser in action
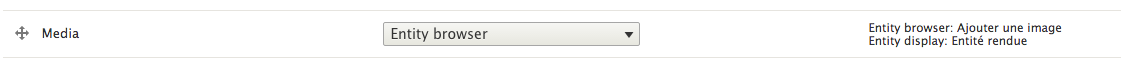
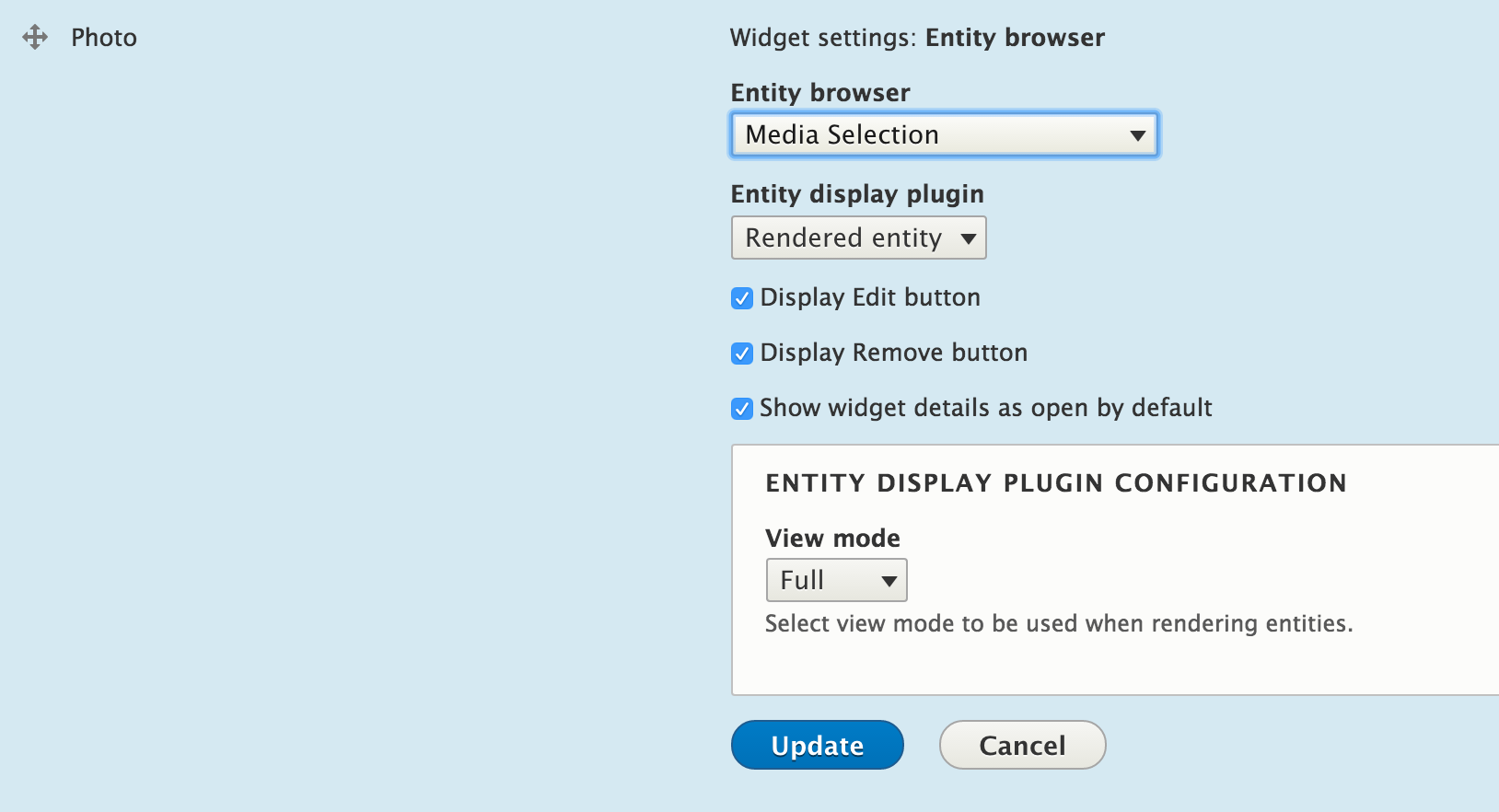
We will set the Media field of our content type for using the Entity Browser widget. In the manage form display page, select the Entity Browser plugin and we configure it to use the configuration we have just set (Media selection).

After selecting our entity browser widget, we configure it and we select the rendered entity view mode (here Full) used to render the media inside the content form.
And now let's use it. Below the form for creating a new media since the content's editorial form.

Or selecting an existing media from the tab Select an existing image that we have set our entity browser configuration.

Media Entity & Co
We had to wait many years to have a solid media management solution on Drupal 7. Barely six months after the release of the first stable version of Drupal 8, we already have a rich, customizable and operational solution.
The modular architecture of Media entity collection, with the media entity module providing the core features and several satellite modules providing different media type, promises an evolution and a faster enrichment. At the time of writing these lines, a new module, Media slideshare entity, now offers integration with the slideshare platform.
Some others modules also complement this media management solution, offering to the content manager great flexibility in controlling the rendered of images. The module Crop Image Widget allows you to set resizing and cutting styles, styles which can be used at will by the content's editor. Focal Point module allows to define the focus of an image and keep the main subject of an image in its center in case of cutting and resizing. Note that these two modules are based on Crop API, module developed by the Drupal media team.
And if you wish to use these media not from a dedicated field but within a simple body text, we also have the Entity Embed module that allows us to insert any entities within a body text, and so of course any media type.
If the Media Initiative proposed by Dries Buytaert during the DrupalCon 2016 New Orleans is not yet an actual active initiative (initiative which aims to integrate into the core a such solution), we already have a solid base of a media management solution with Drupal 8.
Finally, I can not conclude this post without stressing the universal character of the solutions proposed by Entity Browser or Entity Embed modules. Originally developed to meet a need in the development of Media Entity & Co, they have been able to address any Drupal 8 entity type, like the Inline Entity Form module usable otherwise with the Media entity solution, and we can bet that we will soon find unexpected use cases of these two modules.
Thank you to the Drupal media team.

Commentaires
Video tutorial series on Media in Drupal 8
Thank you for your detailed post!
The Media ecosystem in drupal 8 is really great, and there are already available many alternatives for end users to create rich media management experiences with the different existing D8 modules.
With the idea of spreading this status a little bit, I have recorded a series of video tutorials on this very same subject:
https://www.youtube.com/watch?v=WDC8sXK5JvE&index=1&list=PLHhQE2fFTOOsW…
I hope it helps letting everybody know how cool the work of the Media Initiative team is :)
Thank you. I had no…
Thank you. I had no knowledge of this video tutorial series. Very useful.
Awesome Video Series on Media
This is some of the best documentation I have ever seen. Super!
Lightning does all this
Thank you for this excellent and informative post!
I thought I would mention that the Lightning distribution has all of this stuff configured out-of-box (plus a few enhancements here and there) -- http://drupal.org/project/lightning. Full disclosure -- I'm Lightning's main engineer :)
Bulk upload
Hi. Is it possible to bulk upload 5-10 images, and create image media entities?!?
Hi. Yes you can bulk upload…
Hi. Yes you can bulk upload multiples images, by using the widget plugin "Upload images" in the Entity browser settings. And there is another module Dropzonejs developed by the Drupal media team which should provide nice UI to do mass upload or selection.
Thank you for this great post!
Thank you for this great post. Spreading word about the media ecosystem in Drupal and teaching users how to use it is one of the main priorities that we have.
Seeing that our modules are being used and that users are happy with them makes me extremely happy and gives me even more motivation to keep working on them.
Thanks for your feedback …
Thanks for your feedback @slashrsm, and, of course, for your great work!
Mon dieu il est vraiment…
Mon dieu il est vraiment difficile, the text is in english, les images sont en francais et moi je suis de Berlin
Yes I believe there is one…
Yes I believe there is one or two screenshot still in french, but for some general pages. I will try to update them soon. Thanks. There is also a french version of this post if you prefer.
Entity Browser
Thank your for this detailed post, which contains an excellent overview of this complex module bundle. I have a specific question about managing different document types (pdf, xls, doc, ppt, etc.).
In the last two month I worked on my website based on Acquia Lightning (@phenaproxima). This great Drupal distribution has Media entity baked in with some preconfigured media bundles and entity browsers.
However, I did not find a way to assign different thumbnails for e.g. pdf-files or spreadsheets, because the markup for the Media thumbnail does not contain classes with MIME-information.
In Views (Media) I can achieve that, changing the Media thumbnail and the Media name to Media entity, but then, I cannot overwrite the Media name any more (which is necessary for Media names containing vowels).
Any idea, how this can be done?
Sorry I didn't have this use…
Sorry I didn't have this use case. You should post a support request in the issue queue of Media entity document. Have you used it ?
I will do that. Thank you.
I will do that. Thank you.
Ajouter un commentaire