
La gestion des médias a été identifiée comme une des priorités lors de la dernière DrupalCon (Nouvelle Orléans 2016). Si nous pouvions disposer sur Drupal 7 de quelques modules contribués offrant une expérience utilisateur sans égal pour la gestion des médias, Drupal 8 était encore orphelin il y a peu d'une solution équivalente.
Avec la publication en version stable de la suite Media Entity, Drupal 8 dispose désormais d'une solution robuste et extensible pour offrir à ses utilisateurs une gestion des médias sur mesure. Cette solution est basée sur de nombreux modules contribués qui s'appuie sur le coeur de Media entity pour l'enrichir progressivement, et aussi faciliter leur maintenance et évolution respective. A noter que plusieurs de ces modules (tel Entity browser) ont été conçus, à l'instar du module Inline entity Form initialement développé dans le cadre de Drupal Commerce, pour pouvoir être utilisé avec des fichiers ou des images, mais en fait avec n'importe quel type d'entité de Drupal 8, rendant leurs cas d'utilisation encore plus intéressants.
Mais souvent une solution robuste, agnostique, réutilisable, demande un effort de configuration initial conséquent. A solution riche, configuration complexe. Découvrons ensemble comment mettre en place une gestion de médias sur Drupal 8 avec la suite Media Entity.
Les différents modules de la suite Media entity

Les différents modules de la suite Media entity sont :
- Media entity : il s'agit du coeur de la suite, le module principal qui va fournir les entités de base
- Media entity image : il va permettre de gérer des images, récupérer leurs exifs si nécessaire et les enregistrer dans des champs dédiés
- Media entity slideshow : il va permettre de mettre en place des slideshow basés sur des entités Media
- Media entity audio : ce module vous permet de gérer des médias de type audio
- Media entity Twitter : pour embarquer et gérer des tweets dans votre médiathèque
- Entity Browser : ce module va nous permettre de mettre en place une interface pour ajouter ou sélectionner des médias directement depuis le formulaire d'édition d'un contenu. A noter que ce module peut permettre de gérer n'importe quelle entité et donc non pas seulement des médias. Un sous module, Entity Browser IEF, permet d'intégrer Inline entity Form avec Entity Browser
- Inline Entity Form : ce module générique est une alternative à Entity Browser, pour ajouter ou sélectionner un média depuis le formulaire d'édition d'un contenu
- Video Embed Field : ce module indépendant de la suite Media Entity dispose d'une intégration complète avec celle-ci et permet d'intégrer des vidéos embarqués dans votre médiathèque.
Il existe également d'autres modules pour intégrer d'autres types de média, tels que les documents ou encore Instagram. Et leur liste ne devrait pas s'arrêter d'évoluer, media entity permettant à tout module contribué de venir se connecter facilement sur son coeur pour l'enrichir d'un nouveau type de média.
A noter également le module Entity embed, complémentaire à la suite Media entity, qui nous permet de pouvoir insérer des médias depuis notre médiathèque dans le corps de texte des contenus, ou encore comme son nom l'indique, n'importe quel type d'entité (des contenus, des blocs, etc.).
Configuration des bundles de média
Après avoir installé ces différents modules (à minima Media entity, Media entity image, Inline entity form et Entity Browser pour gérer une bibliothèque d'images), la première étape va consister à créer un premier bundle de media.

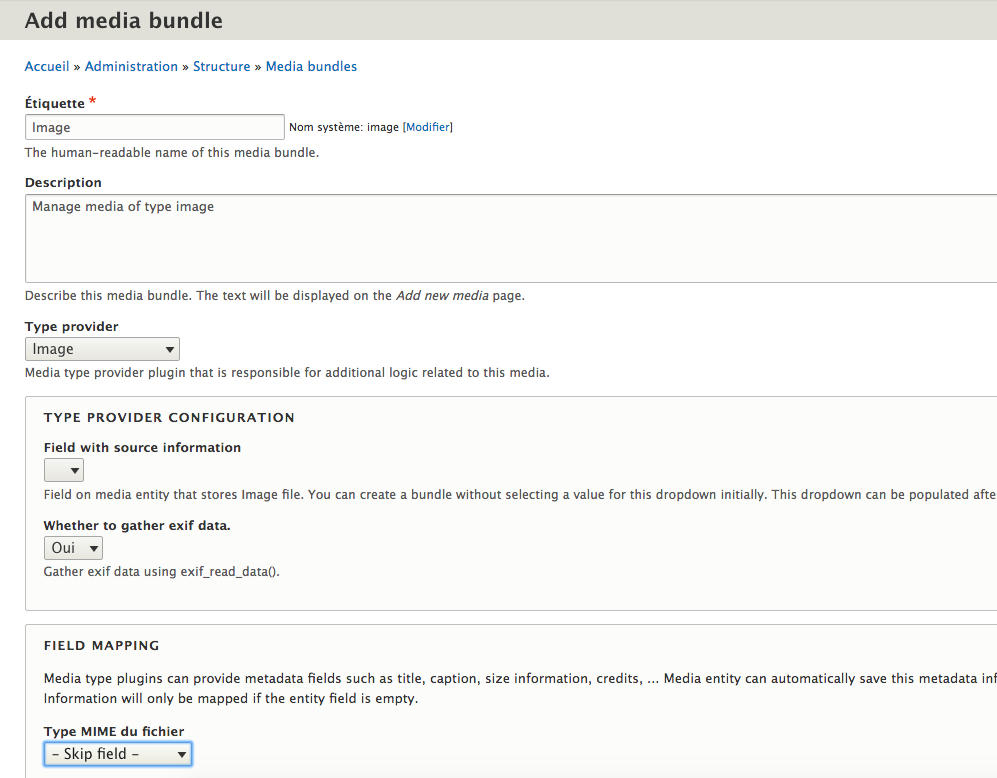
Lors de la création d'un bundle, nous devons sélectionner le type de fournisseur de média (Provider type) qui sont implémentés par les différents modules contribués. Nous sélectionnons ici le Provider type Image. Pour l'instant nous ne pouvons rien configurer de plus, et nous pouvons enregistrer notre bundle.
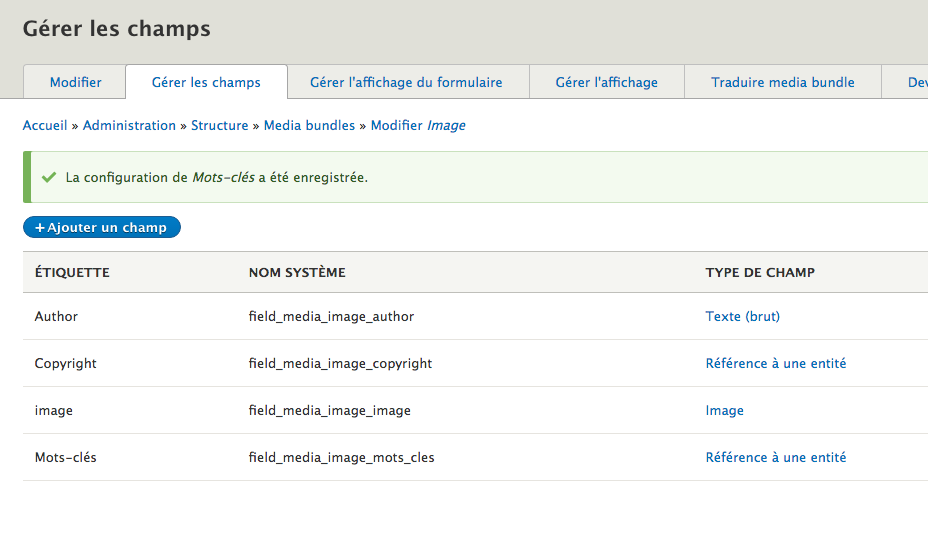
Après l'avoir enregistré, nous devons alors ajouter et configurer tous les champs adéquats. Par exemple, nous allons ajouter un champs Image bien sûr (seul type de champ obligatoire, vu le Provider Type sélectionné pour notre bundle media), un champ Auteur, un champ Copyright et un champ Mots-clés. Vous pouvez adapter cette configuration autant que de besoin.

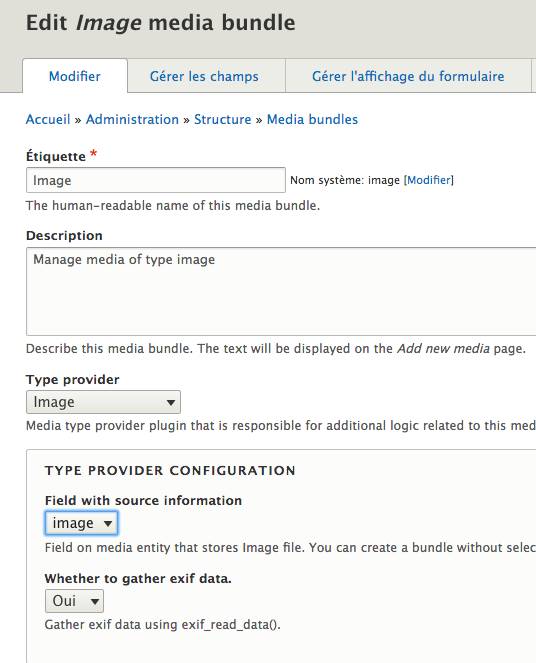
Après avoir ajouté ces champs il nous reste à retourner sur la page de configuration de notre media bundle créé pour paramétrer le champ qui contiendra l'image (ajouté à l'étape précédente).

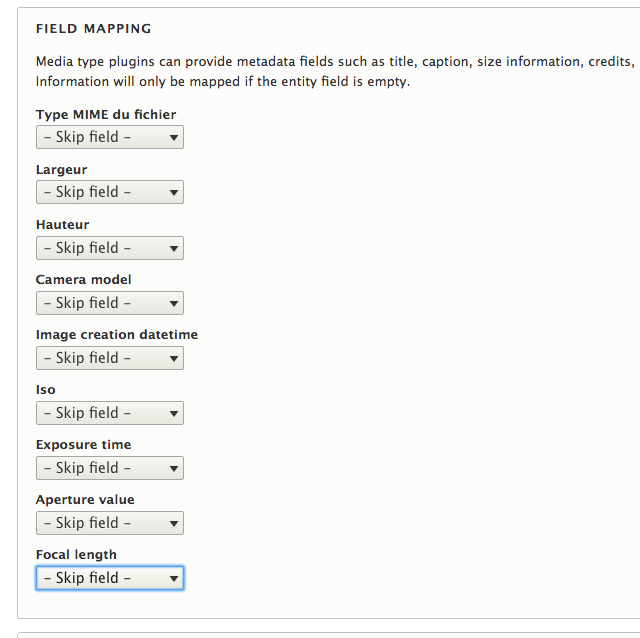
La sélection du Type Provider Image inclut une logique spécifique à la gestion des images, et notamment l'extraction des métadonnées EXIF de l'image, avec la possibilité d'injecter chacune de ces métadonnées dans des champs configurés de notre bundle media.

Pour l'exemple, nous laissons la configuration en l'état et ne récupérons aucune données EXIF. A noter que pour pouvoir récupérer les données EXIF d'une image, vous ne devez appliquer aucune restriction de dimensions dans la configuration de son champ de chargement. L'image chargée doit être celle originale, afin de conserver ces données EXIF, et non une version re-dimensionnée à la volée.
Création des médias
Afin de pouvoir commencer à alimenter notre médiathèque, nous disposons de plusieurs chemins d'alimentation.
Depuis leur propre formulaire de création
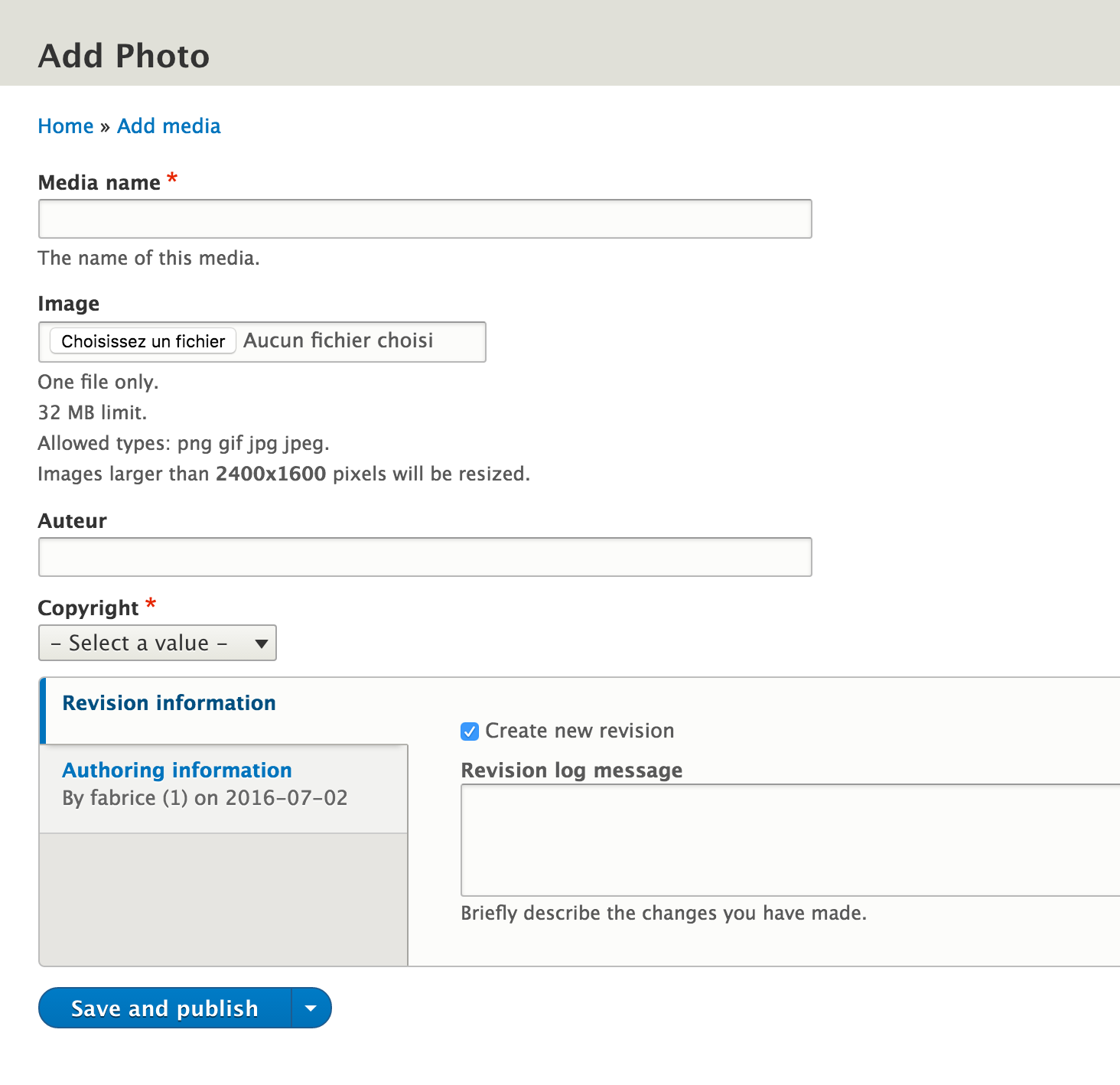
Nous pouvons créer un média directement depuis son formulaire de création et d'édition, disponible à l'url media/add/{media_machine_name}. Par exemple si notre bundle créé s'intitule Photo, l'url est /media/add/photo.

Depuis le formulaire d'édition d'un contenu
Mais nous pouvons aussi alimenter notre médiathèque directement depuis la création des contenus, et c'est ici que la suite Media entity devient très intéressante, en offrant une ergonomie d'ajout et d'édition des éléments de la médiathèque sans avoir à quitter le formulaire d'édition d'un contenu.
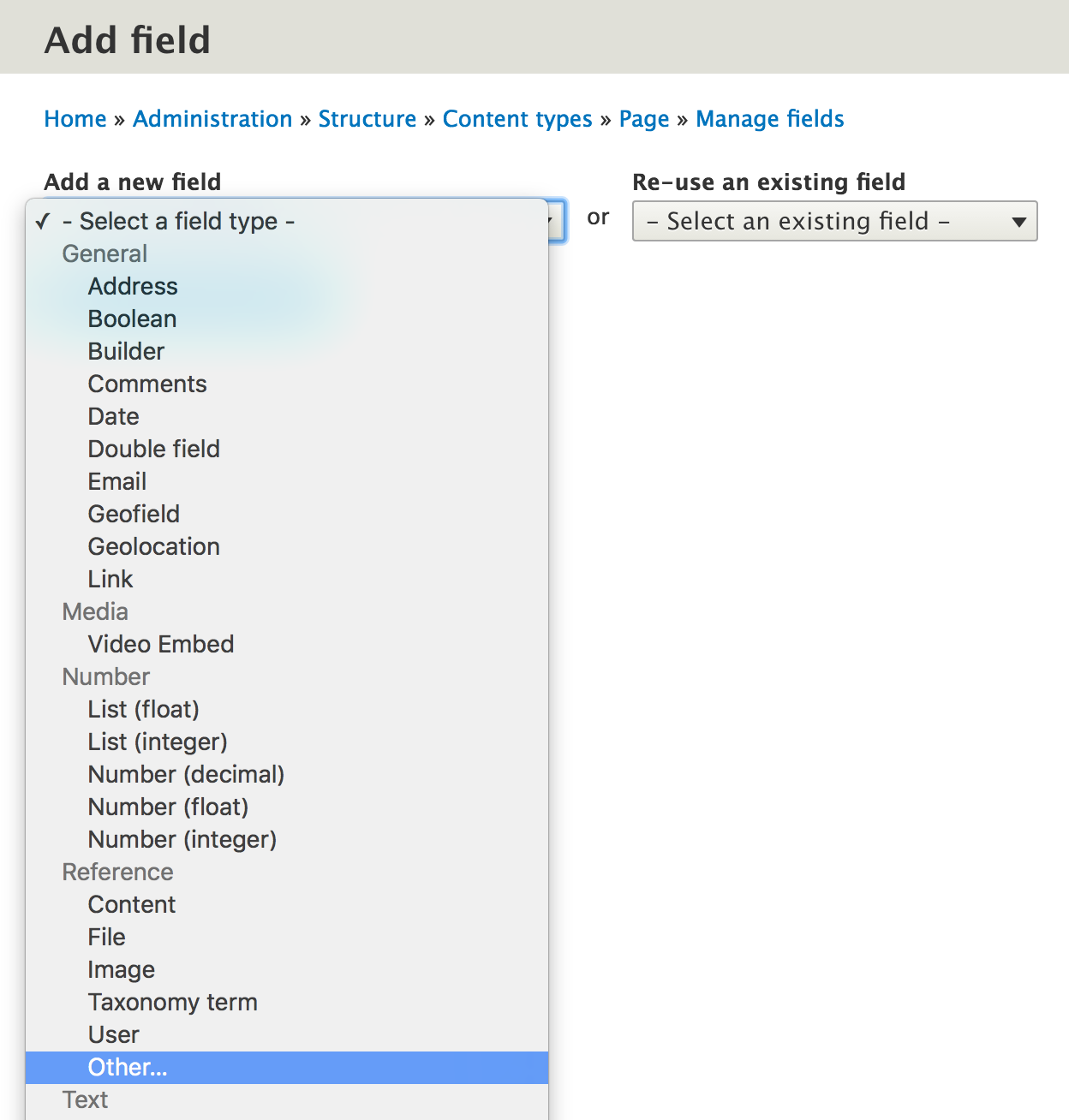
Pour ce faire, nous allons ajouter à un type de contenu un champ de type référence vers notre type de média. Depuis le formulaire d'ajout d'un champ, sélectionner l'option Reference > Autre, comme dans l'illustration ci-dessous.

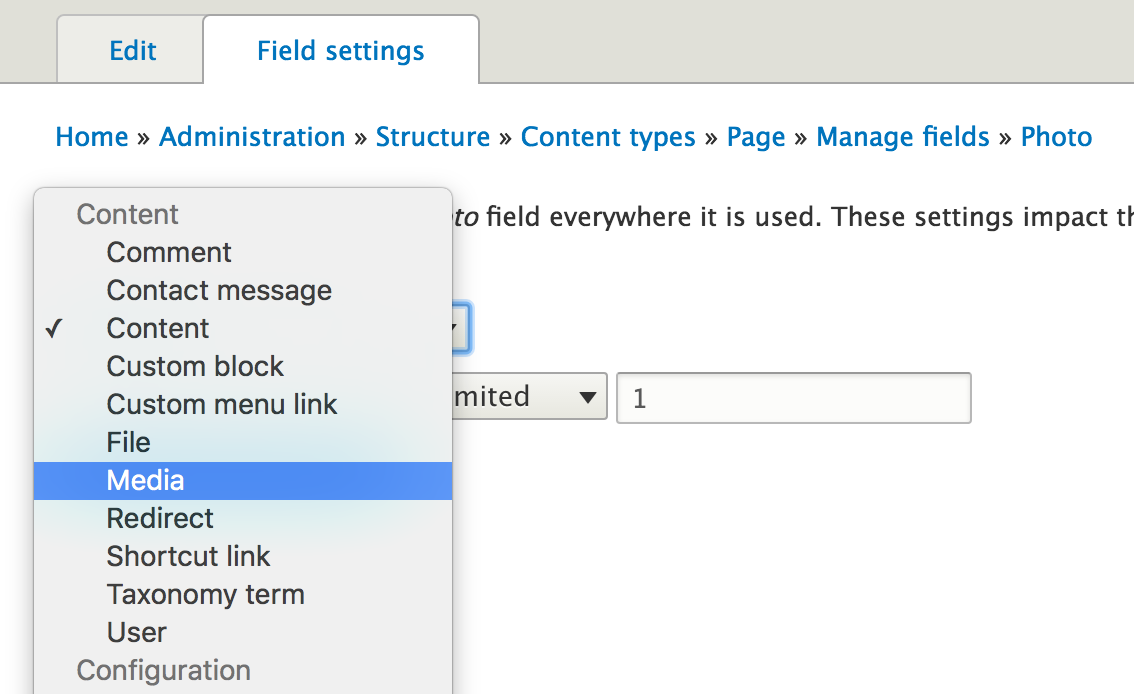
Et sélectionner Media comme entité cible du champ.

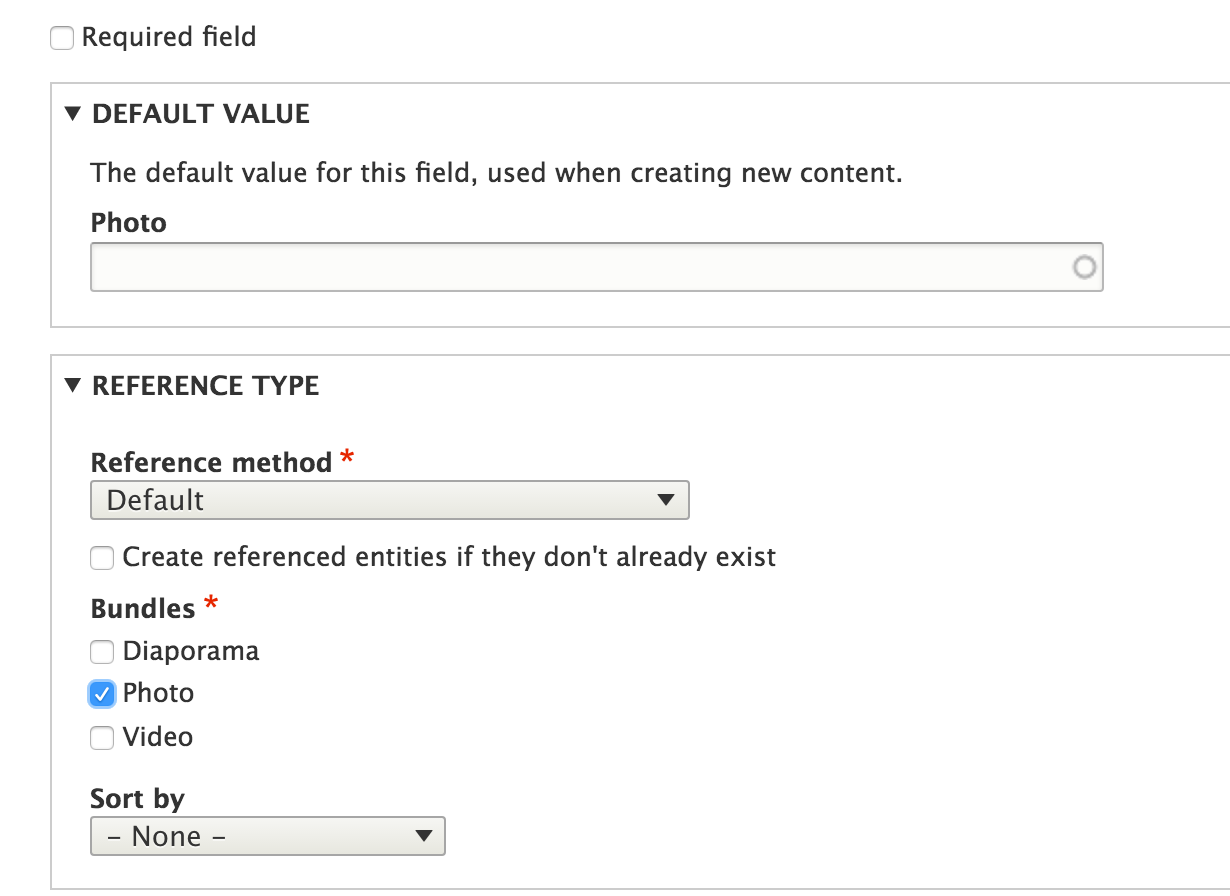
Et vous pouvez alors configurer les bundles qui seront éligibles dans la configuration du champ.

Ajouter ou sélectionner un média avec Inline Entity Form
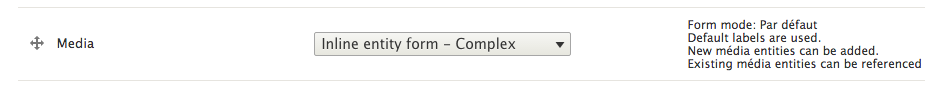
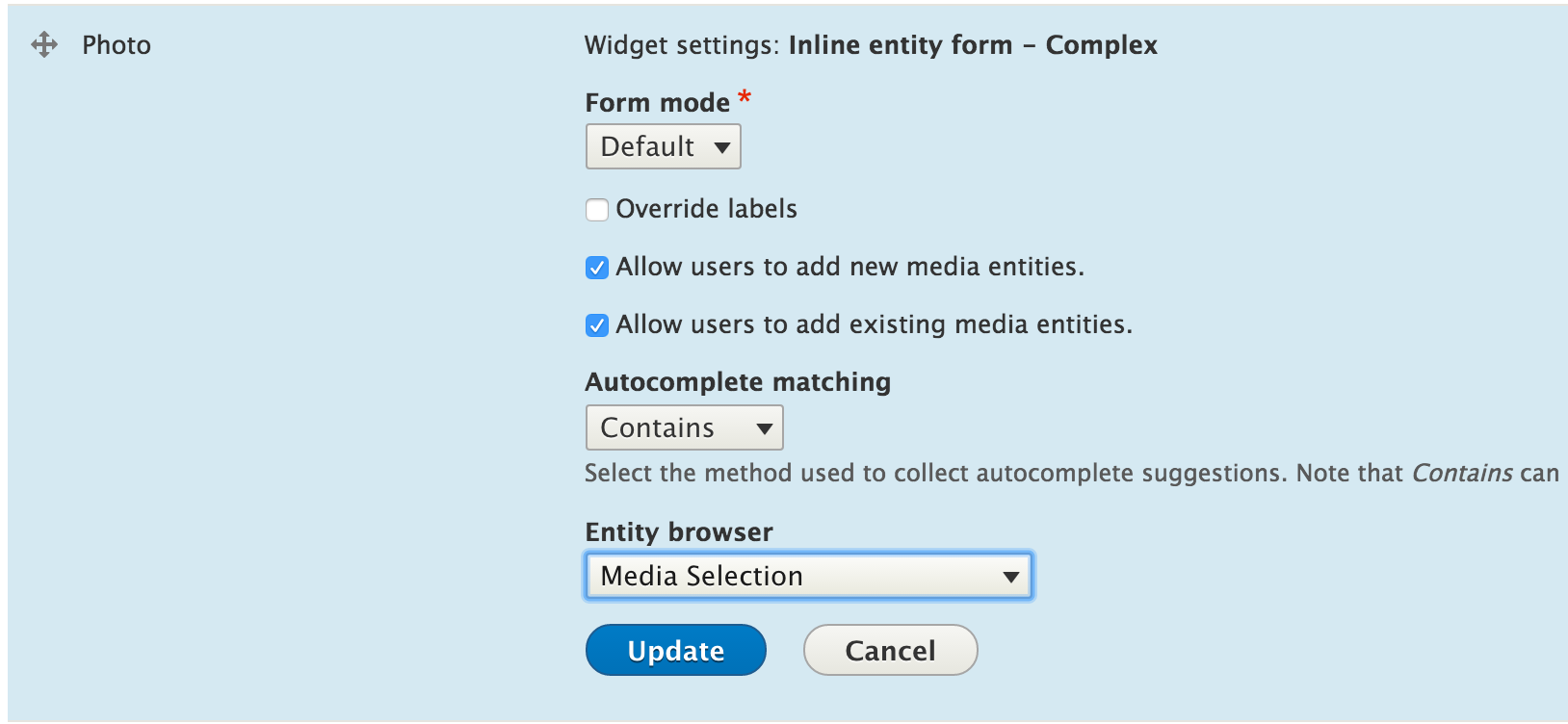
Nous pouvons utiliser le module Inline Entity Form qui va nous fournir le widget de création ou de sélection du média depuis le formulaire d'édition du contenu. Nous allons donc configurer, dans l'affichage de la page de formulaire de notre type de contenu, le widget de notre champ média avec l'option Inline entity form - Complex.

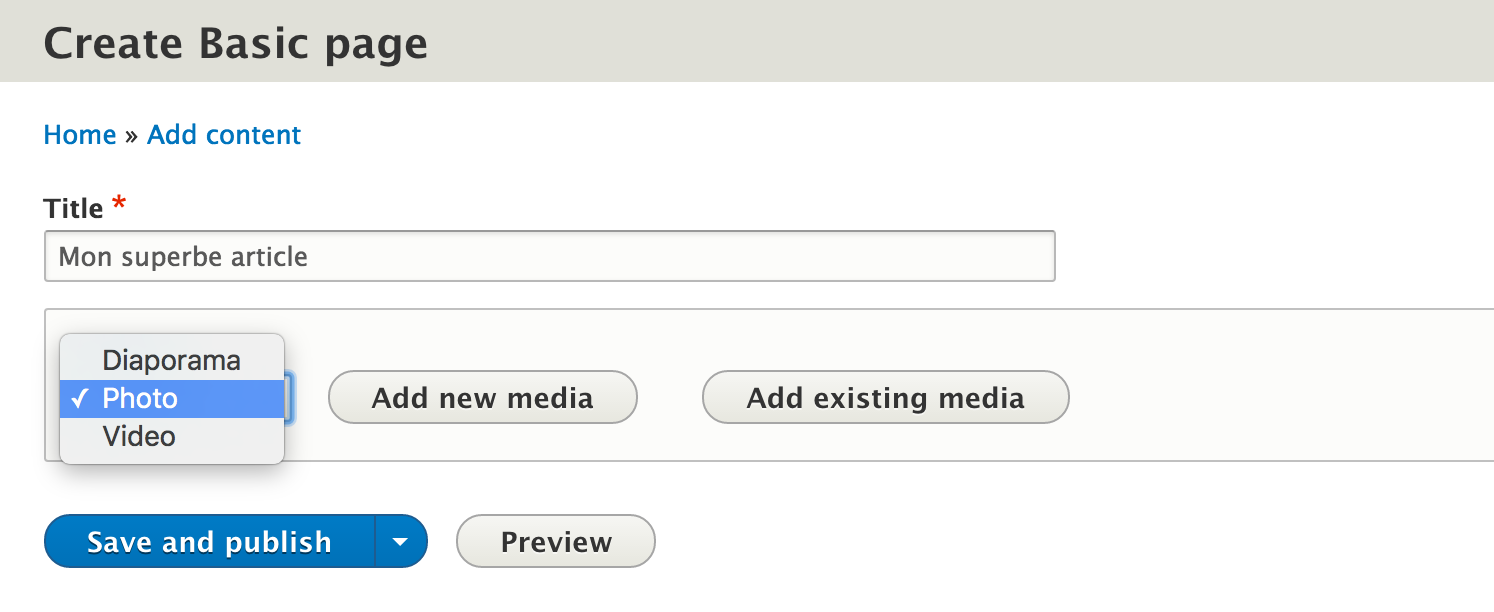
Nous pouvons le configurer pour nous permettre de créer directement le média ou encore sélectionner un média déjà existant. L'intérêt d'utiliser Inline entity form est la possibilité de cibler plusieurs types de bundles media dans un seul champ et laisser ainsi la possibilité au gestionnaire de contenu de choisir entre différents types de média, depuis un seul champ et donc une interface simplifiée (dans l'illustration ci-dessous nous avons configuré notre champ pour cibler trois bundles de média créés : Photo, Vidéo, Diaporama).

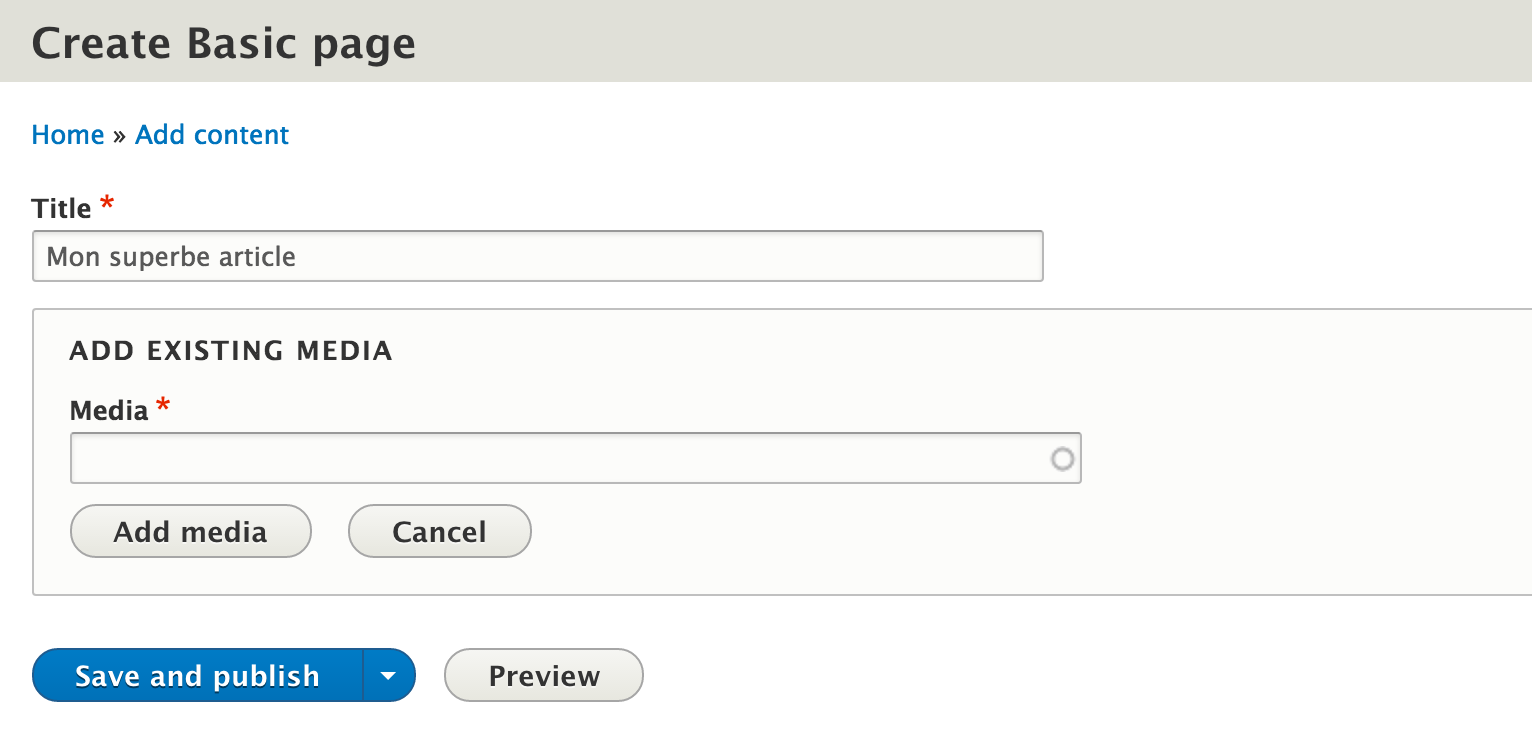
Le widget d'ajout d'un média existant est quant à lui celui disponible avec Inline entity form, c'est à dire qu'il s'agit d'un simple champ de recherche par auto-complétion sur les titres des médias.

Par rapport à une médiathèque, c'est ici un des points faibles du widget fourni par Inline Entity Form dans le sens où la sélection d'un media existant reste relativement basique. Pas de possibilité ici de sélectionner un media sur la base de son visuel. Mais heureusement le module Entity Browser vient à la rescousse et propose une intégration d'un widget de sélection de média plus ergonomique.
Il suffit pour y accéder d'activer l'intégration de Entity Browser dans la configuration du formulaire de Inline entity form.

Nous sélectionnons ici dans la configuration du widget de Inline Entity form, une configuration Entity Browser que nous avons créée au préalable (cf. ci-dessous la configuration du module Entity browser).
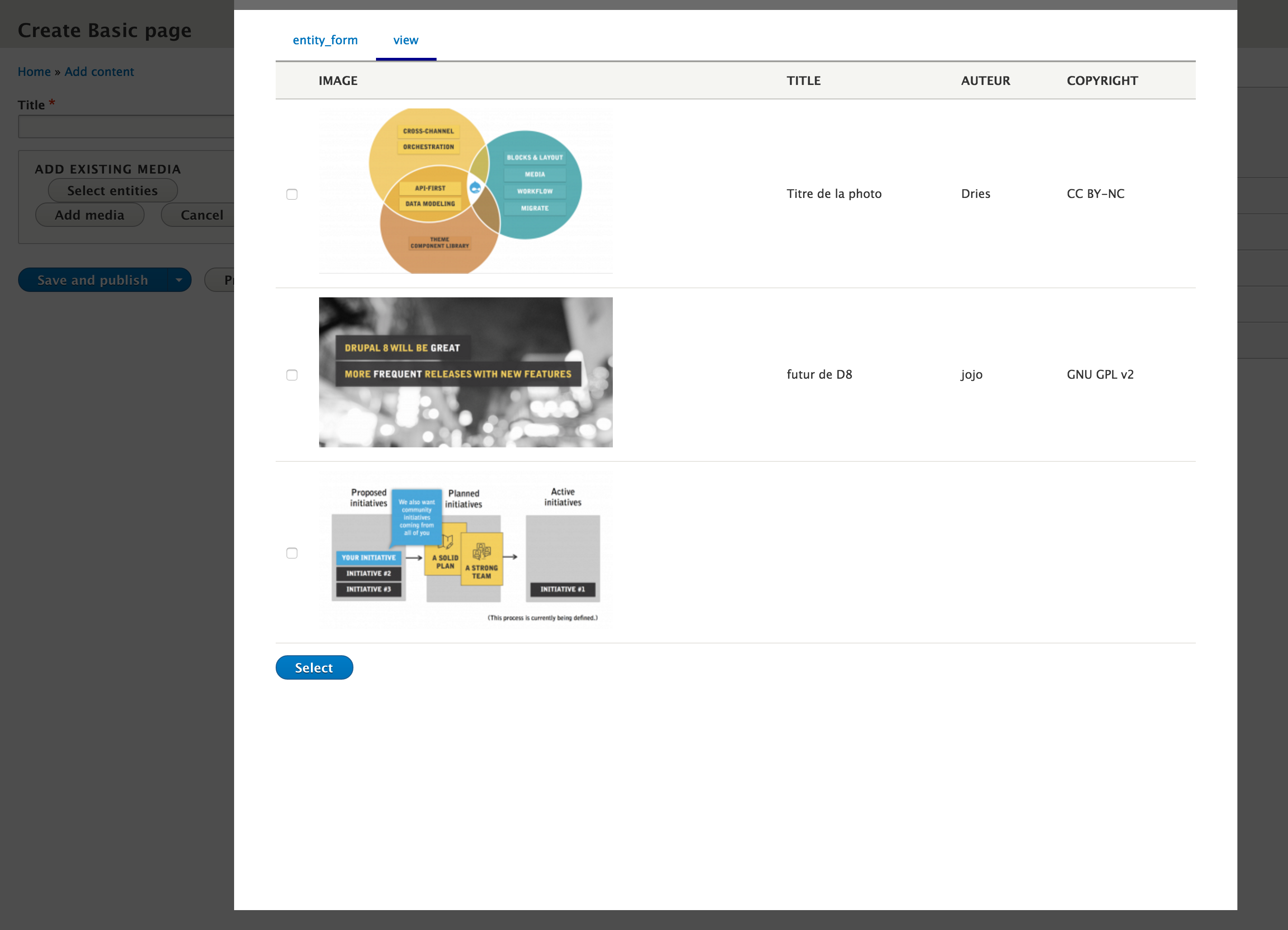
Et nous pouvons alors sélectionner nos médias existants depuis une fenêtre modale, listant tous nos médias disponibles. A noter que cette liste de médias a été configurée au préalable et se base sur une vue créée pour l'occasion. Ce qui signifie que cette liste de médias peut être personnalisée autant que de besoin, que ce soit sous forme de listes, de tableaux, ou de murs d'images avec par exemple le module shuffle ou masonry, etc.
Et donc il est aussi tout à fait possible d'ajouter à cette vue des filtres exposés, des champs de recherche, pour fournir au gestionnaire de contenu une interface de sélection de média avec tous les outils pour filtrer, trier, rechercher un média disponible dans la médiathèque selon les propriétés que vous aurez pu leur définir.

Nous disposons déjà d'une interface ergonomique, nous permettant de créer de nouveaux médias ou encore de sélectionner un media existant sur le site. Découvrons plus en détail désormais les fonctionnalités offertes par le module Entity Browser.
Ajouter ou sélectionner un média avec entity Browser
Nous allons désormais configurer l'affichage du formulaire de notre champ media avec le widget fourni par Entity Browser.

Mais avant de pouvoir l'utiliser il nous faut déjà configurer Entity Browser. Par défaut Entity Browser est installé sans configuration et n'est donc pas utilisable en l'état. Un sous module Entity Browser Example est disponible pour fournir quelques exemples de configuration possible.
Cette phase de configuration va nous permettre d'associer au widget fourni par Entity Browser des formulaires de création ou d'édition de nos médias ou encore des vues pour nous permettre de sélectionner des médias existants.
La configuration du module Entity Browser est accessible à l'adresse /admin/config/content/entity_browser. Mais avant de le configurer, il nous préparer le terrain en quelque sorte et créer une vue qui listera les médias que l'on souhaite pouvoir sélectionner.
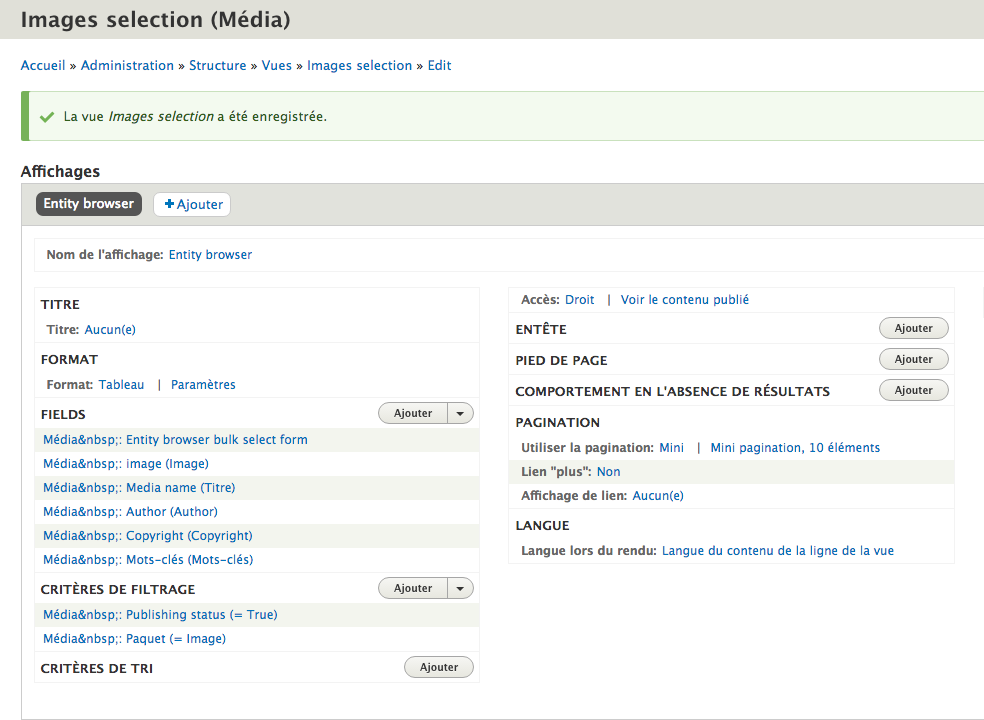
Créons donc une vue sur les entités de type Media et plus précisément sur le bundle que nous avons créé. Notre vue devra être créée avec l'affichage (ou le style) de type Entity browser.

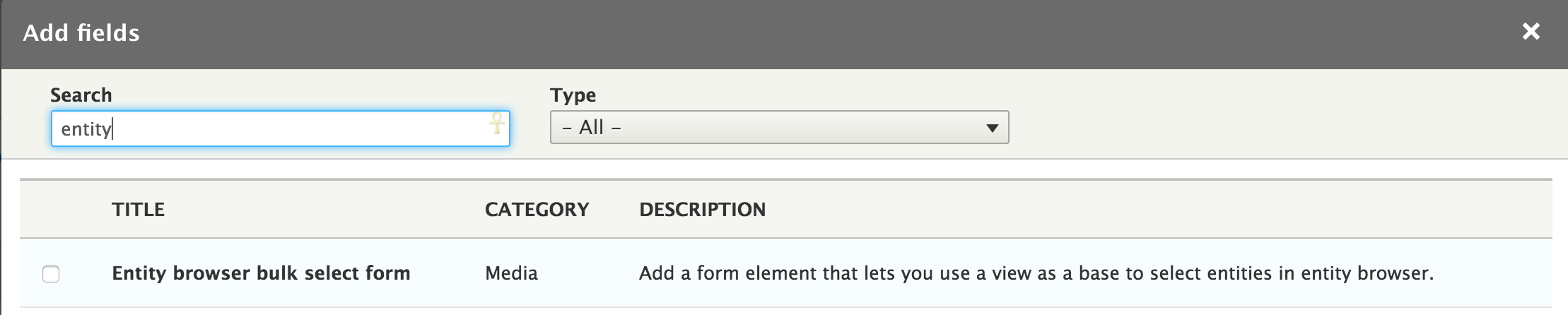
Afin de pouvoir utiliser cette vue avec Entity Browser il est impératif de rajouter le champ intitulé Entity browser bulk select form à notre vue.

Ce champ nous permettra par la suite de pouvoir sélectionner les médias affichés dans notre vue pour les utiliser dans notre contenu.
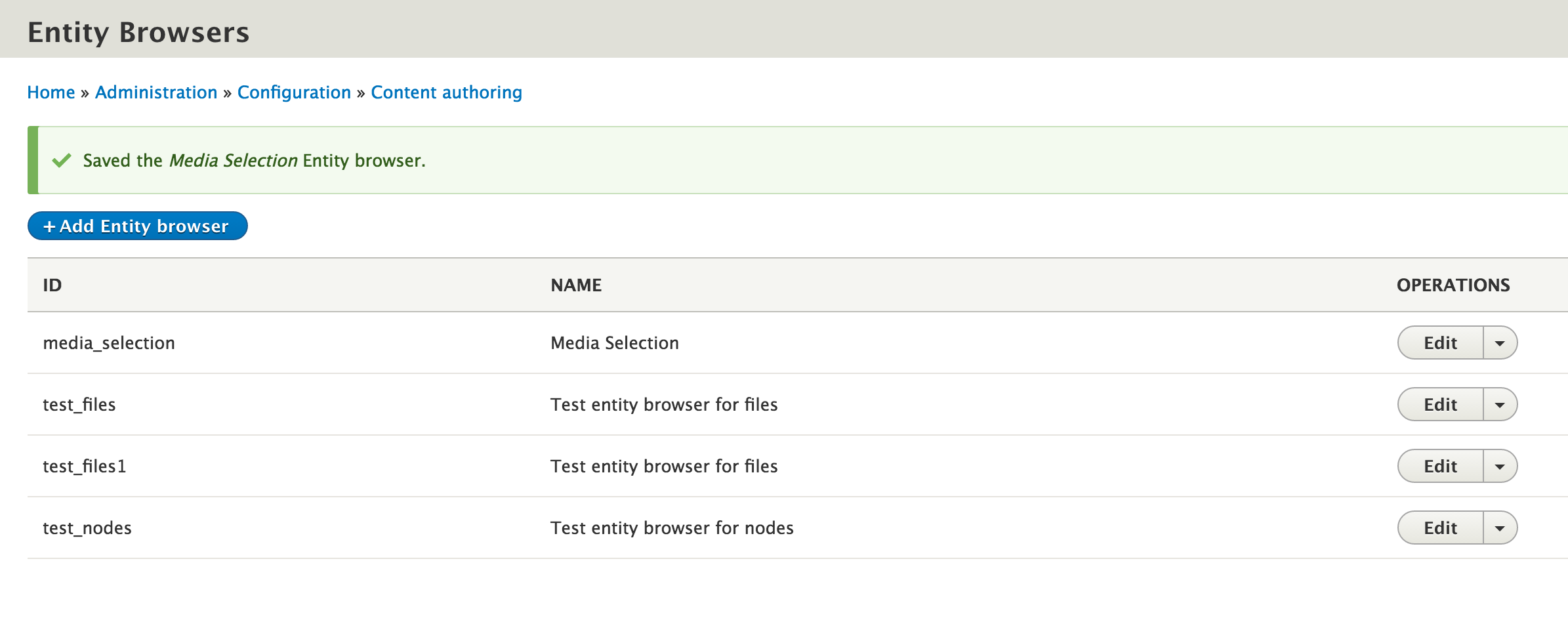
Une fois cette vue créée nous pouvons passer à la configuration proprement dite de Entity Browser. A noter que nous pouvons créer autant de configuration que nécessaire selon les cas d'usage que nous pourrons avoir sur un seul et même site Drupal 8.

L'ajout d'une nouvelle configuration va se dérouler en 5 étapes principales
- Informations et configuration générale
- Affichage général du widget (fenêtre modale, iframe ou page distincte)
- Configuration du sélecteur de widget (pour l'instant le module ne propose pas d'options de configuration sur cet élément)
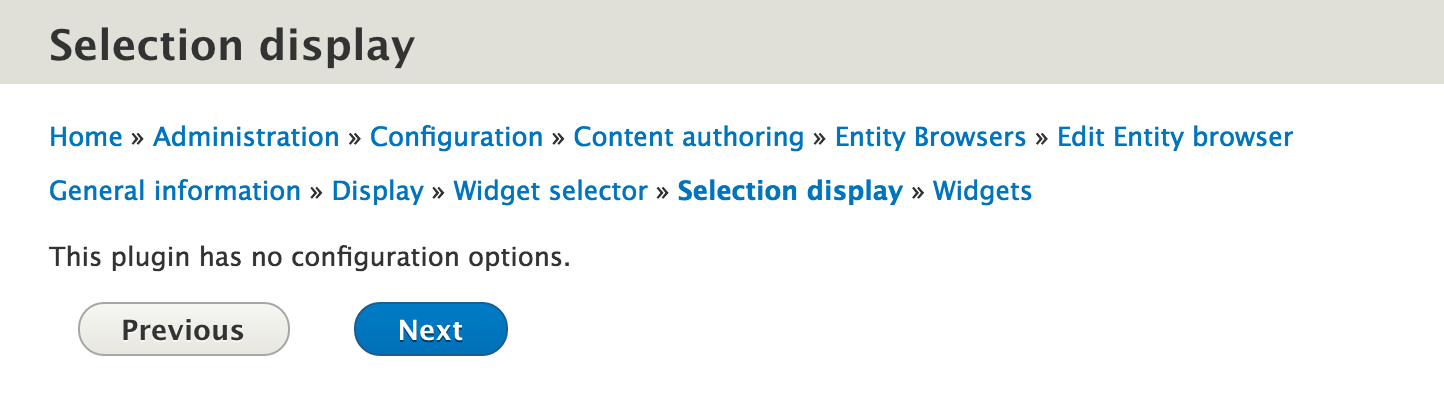
- Affichage de la sélection (permet d'afficher dans la fenêtre modale les médias sélectionnés)
- Ajout des widgets de création et ou de sélection
Nous allons donc créer un nouveau Entity Browser.
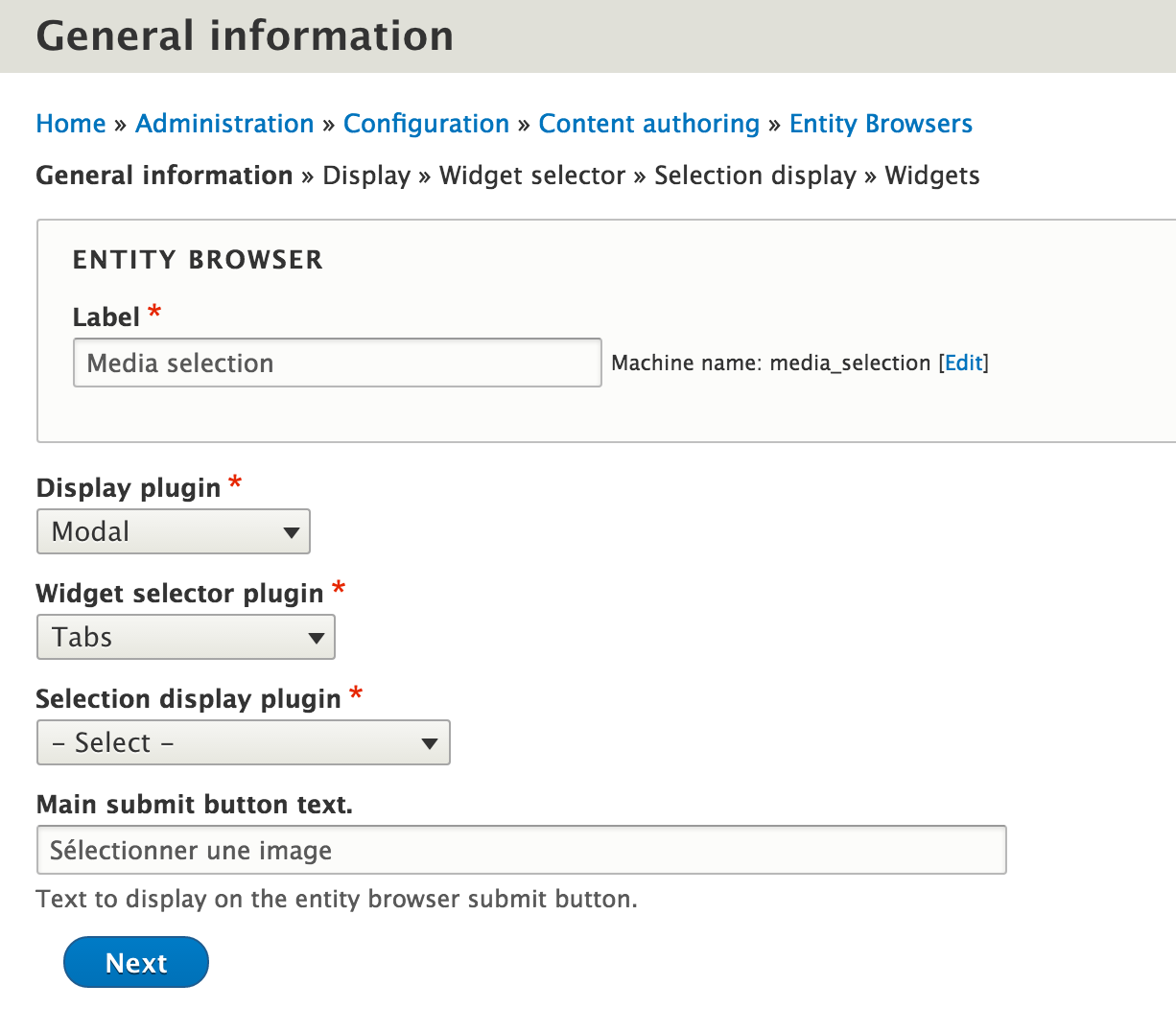
Étape 1 : configuration générale

Nous allons paramétrer le type d'affichage du plugin (dans une fenêtre modale, un iframe ou encore une page distincte), le sélecteur des widgets qui seront disponibles dans notre Entity Browser (des onglets, une liste déroulante ou aucun dans le cas d'un simple widget ne contenant qu'un seul widget).
Nous pouvons aussi configurer un affichage des sélections en cours (Selection display plugin). Ce plugin se base sur une vue qu'il faut créer au préalable. Cette vue devra contenir comme argument contextuel l'identifiant du type d'entité que nous souhaiterons filtrer (dans notre exemple ce serait le media ID). Pour notre exemple, nous laissons cette configuration vide.
Nous configurons enfin le label du bouton de soumission principal.
Passons à l'étape suivante.
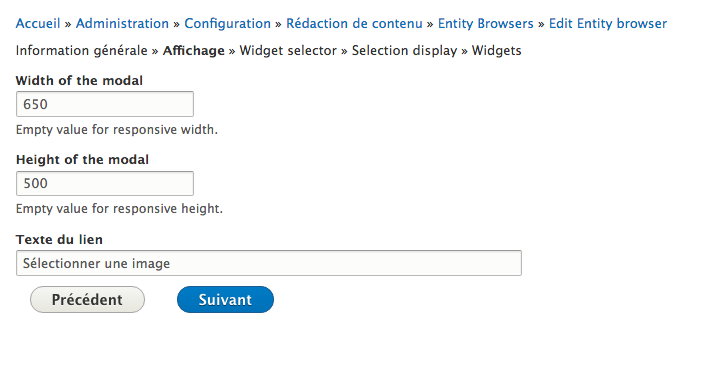
Étape 2 : configuration de l'affichage du widget
Nous pouvons ici personnaliser le label du bouton de chargement du widget, ainsi que les dimensions de la fenêtre modale.

Étape 3 et 4 : Configuration du sélecteur de widget et Affichage de la sélection
Compte tenu des options sélectionnées dans la configuration générale de l'étape 1, ces plugins ne disposent pas (encore) d'options de configuration

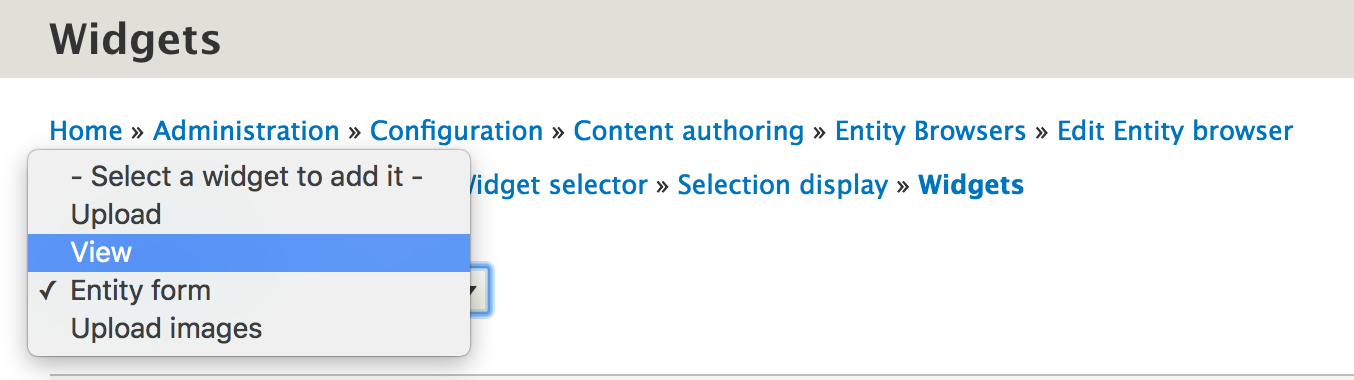
Étape 5 : Ajout des widgets de création et ou de sélection
Il s'agit ici du coeur de la configuration de notre navigateur d'entité. Dans cette dernière étape nous allons pouvoir ajouter les différents widgets que nous souhaiterons pouvoir utiliser. Nous allons aborder ici les 2 principaux widgets (tout du moins qui me semblent les plus intéressants), à savoir le widget Entity Form, qui va nous permettre de charger le formulaire de création ou d'édition d'un média, et le widget View qui nous permettra d'accéder à la vue que nous avons précédemment créée et ainsi pouvoir sélectionner des médias déjà existants.

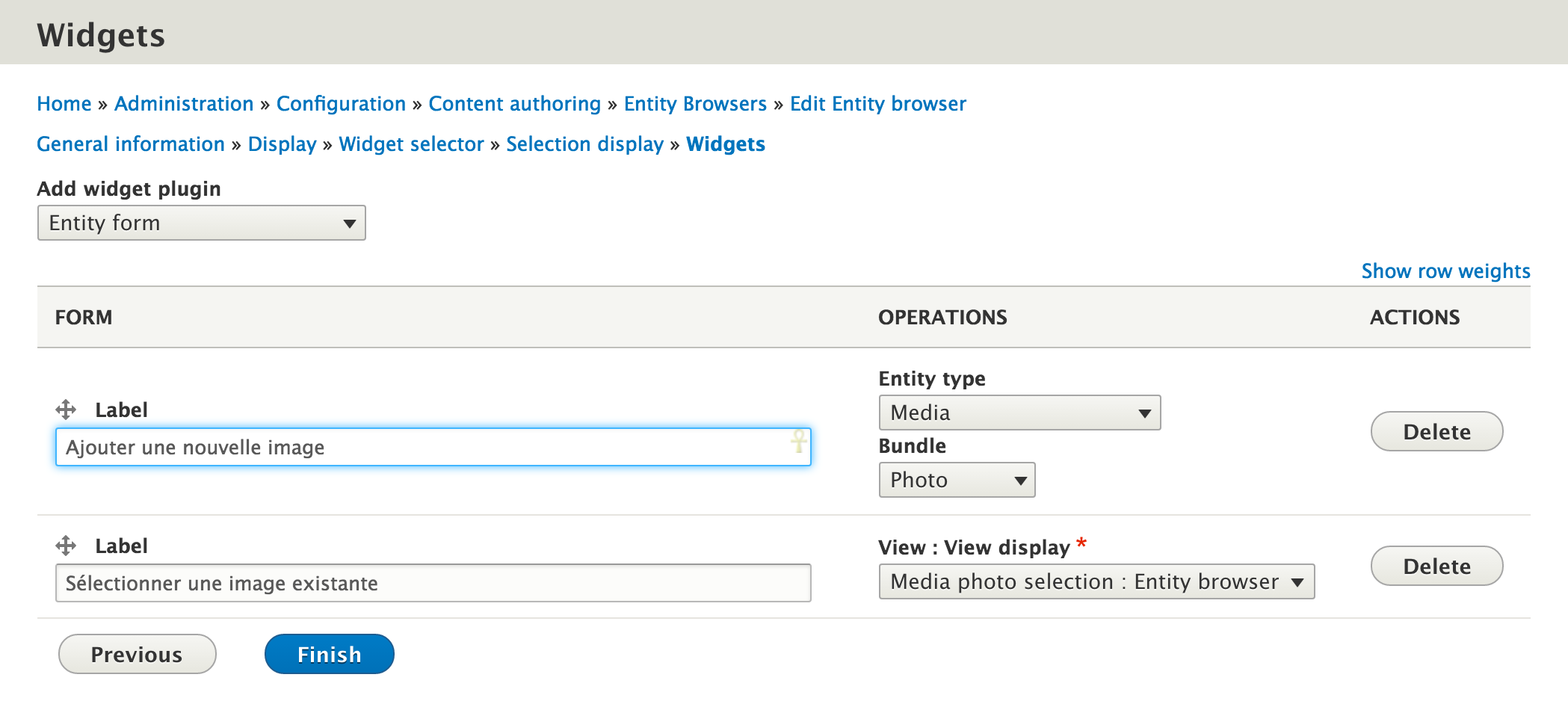
Nous allons donc ajouter deux widgets (entity form et view) nous permettant d'accéder soit à la création d'un média soit à la sélection d'un média existant.

Nous avons ajouté ici un widget de type Entity form, que nous avons configuré pour créer un bundle Photo des types d'entités Media, et un widget de type View que nous avons configuré avec la vue précédemment créée.
Nous pouvons noter ici la puissance potentielle du module Entity Browser. Nous pourrions par exemple ajouter un autre formulaire de création pour des médias de type Vidéo ou encore Diaporama. Mais encore nous pourrions utiliser ce module pour nous permettre de créer tout type d'entité (un contenu corrélé, un bloc, etc.) tout ceci sans quitter le formulaire d'édition de notre contenu principal. Les possibilités sont infinies et nous permettre d'envisager de nombreuses possibilités en matière d'interfaces de création et d'édition de contenus.
La configuration de notre navigateur d'entités est désormais terminée. Nous pouvons l'enregistrer et désormais l'utiliser.
Entity browser en action
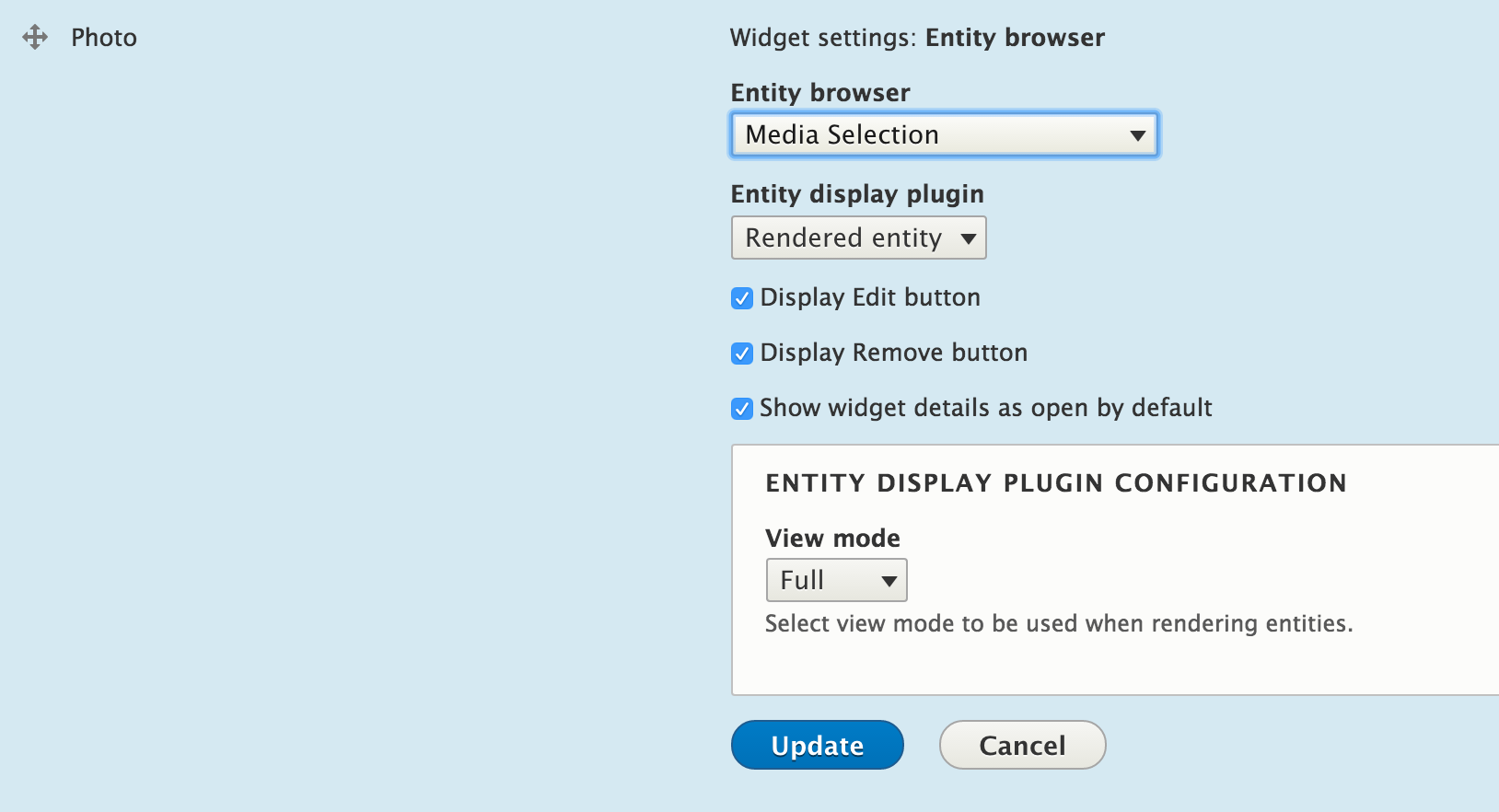
Nous allons paramétrer le champ Media de notre type de contenu pour utiliser Entity Browser. Dans la page de configuration de l'affichage du formulaire du champ, sélectionner le plugin entity Browser et nous le paramétrons pour utiliser notre configuration créée.

Après avoir sélectionné notre navigateur d'entité créé précédemment, nous activons le rendu du média que nous aurons créé ou sélectionné avec ce plugin, et nous pouvons choisir le mode d'affichage (ici l'affichage intitulé Full) qui sera utilisé pour afficher le media dans le formulaire d'édition du contenu principal.
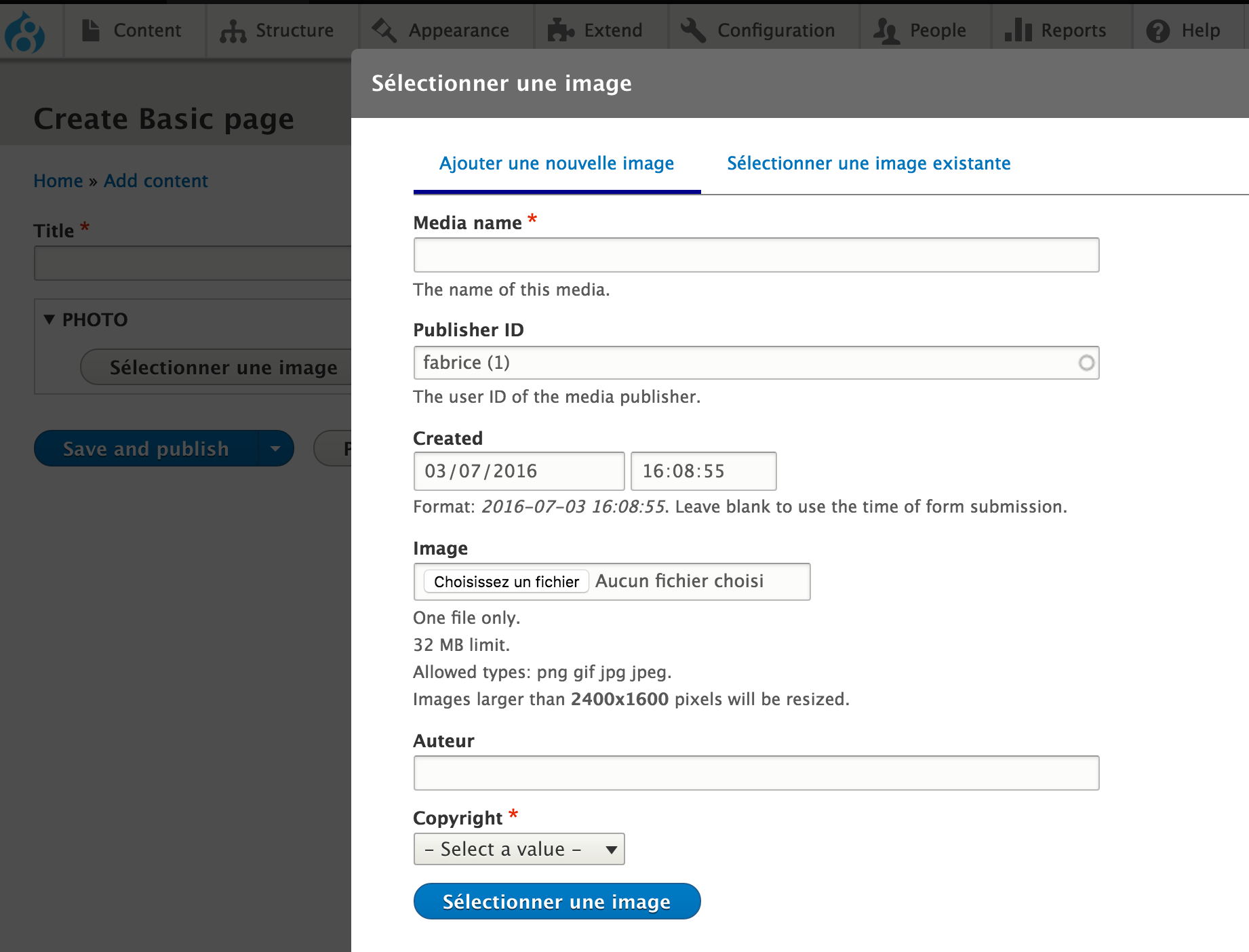
Et nous pouvons maintenant l'utiliser. Ci-dessous le formulaire de création d'un nouveau média depuis la page de rédaction d'un contenu.

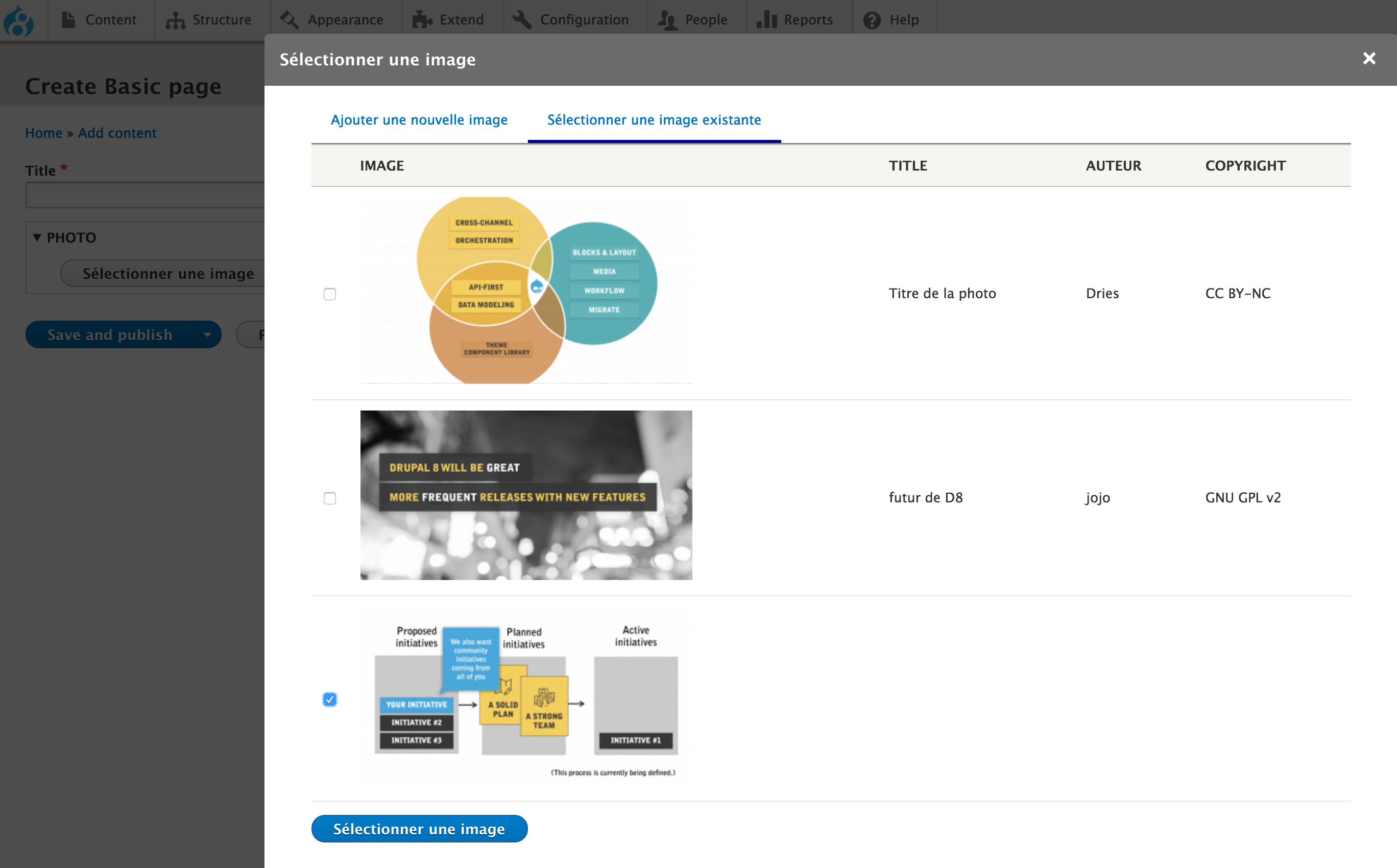
Ou encore la sélection d'un média existant depuis l'onglet Sélectionner une image existante que nous avons configuré dans notre navigateur d'entité.

Media Entity & Co
Nous avions dû attendre de nombreuses années pour disposer d'une solution de gestion de média sur Drupal 7. A peine 6 mois après la sortie d'une première version stable de Drupal 8, nous disposons déjà d'une solution riche, personnalisable et opérationnelle.
L'architecture modulaire de Media entity, avec un coeur stable fournissant l'architecture centrale et de nombreux modules satellites qui viennent implémenter différents type de média, nous promet une évolution et un enrichissement encore plus rapide. A l'heure où j'écris ces quelques lignes, un nouveau module, Media entity slideshare, propose maintenant l'intégration de slideshare avec Media entity.
D'autres modules viennent également compléter cette solution de gestion de médias pour offrir au gestionnaire de contenu une grande souplesse quant à la maîtrise du rendu des images d'une médiathèque. Le module Image Widget Crop permet de paramétrer des styles de redimensionnement et de découpage d'une image, styles utilisables à volonté par le rédacteur d'un contenu. Le module Focal point permet de définir le centre d'intérêt d'une image et de conserver le sujet principal d'une image en son centre en cas de découpage et redimensionnement. A noter que ces deux modules s'appuient sur Crop API, module développé par la Drupal media team.
Et si vous souhaitez pouvoir utiliser ces différents médias non pas depuis un champ dédié mais au sein d'un simple corps de texte, nous disposons également du module Entity embed qui nous permet d'insérer n'importe quelle entité au sein d'un simple corps de texte, et donc bien sûr nos médias. Mais nous aurons l'occasion de présenter ce module à une autre occasion.
Si l'initiative Média proposée par Dries Buytaert durant la DrupalCon 2016 de la Nouvelle Orléans n'est pas encore à proprement dit active (initiative visant à intégrer dans le coeur une telle solution), nous disposons déjà d'une base solide pour disposer d'une gestion de médias digne de ce nom avec Drupal 8.
Enfin, je ne peux pas conclure ce billet sans souligner le caractère universel des solutions proposées par Entity Browser ou encore Entity embed. Initialement développés pour réponde à un besoin dans le cadre du développement de Media Entity & Co, ceux-ci l'ont été pour pouvoir adresser n'importe quel type d'entité de Drupal 8, à l'instar du module Inline Entity Form utilisable d'ailleurs avec la suite Media entity, et nous pouvons parier que nous pourrons retrouver bientôt des usages insoupçonnés de ces deux modules.
Merci à la Drupal media team.

Commentaires
Le bouton d'ajout d'image ne s'affiche pas
Bonjour,
Merci pour votre article qui m'a été très utile pour gérer mes images. Je l'ai suivi à la lettre et j'ai pu générer la modale avec onglets pour ajouter une nouvelle image ou sélectionner une image existante.
Cependant, le bouton "Sélectionner une image" dans l'onglet "Ajouter une nouvelle image" ne s'affiche pas. J'ai bien celui pour valider la sélection d'image existante par contre.
Est-ce qu'il s'agit d'un bug d'un module ou est-ce que j'ai raté une étape?
Autre solution ?
Ce module est vraiment bien, il reprend les meilleurs modules présents sur D7. Y a t il un autre module proposant, à peut prêt, les mêmes fonctionnalités ?
Car Drupal commerce et média sont incompatible sous D8 à cause d'une version d'un module de dépendance qu'ils ont en commun.
La suite Media Entity est le…
La suite Media Entity est le successeur de media sur Drupal 8. Media version D7 ne sera pas porté. Pour cette incompatibilité y-t-a-il une issue ? Sinon, je te conseille tout simplement de la créer. Cette incompatibilité peut être très simple à résoudre (ou pas). En tout cas il faudra qu'elle le soit :-) Et La team media initiative est très réactive.
Quid des liens sur les images
Hello,
Merci pour le tuto mais comment faire pour faire des liens sur les images ?
Ca marche avec les images insérées de facon classique, mais malheureusement pas avec les images provenant d'une bibliothèque (objet du tuto quoi).
merci
encore sinon
Il y a plusieurs moyens…
Il y a plusieurs moyens. Faire un custom formatter pour rendre l'image au sein d'un noeud ou n'importe quelle entité, surcharger le template twig d'un media et lui fournir l'url de son entité parente via un preprocess, ou encore englober le rendu de l'image depuis le template twig du noeud avec un lien vers le noeud lui-même avec la variable {{ url }}. Et j'en oublie très certainement.
Intégration dans le core ?
Bonjour et merci pour ce tuto !
Il est indiqué sur la page du module "Media entity" qu'il sera inclut dans le core de Drupal à partir (idéalement) de la 8.4.x. et qu'il vaudra mieux faire la migration si jamais on utilise le module.
La question se pose donc de savoir à l'heure actuelle, étant donné que nous en sommes à la version 8.3.7 du core, s'il ne vaut pas mieux attendre que le module soit intégré au core de Drupal.
Auriez-vous une idée du temps qu'il faudra pour arriver à la 8.4.x ? Je n'ai pas réussi à trouver de mon coté d'information qui puisse indiquer un échéancier ou une roadmap concrète.
Bonjour,…
Bonjour,
La version 8.4.0 de Drupal 8 sera publiée le 4 octobre 2017 (cf. https://groups.drupal.org/node/517148)
Ajouter un commentaire