
Comment insérer un formulaire de contact dans un contenu de Drupal 8 ? Ou sur une page précise à un endroit précis ? Par défaut, les formulaires de contact créés disposent d'une page qui leur est dédiée. Mais si nous souhaitons les utiliser par ailleurs. Après quelques recherches, j'ai presque cru qu'il faudrait écrire quelques lignes de code pour créer un Plugin spécifique.
Mais les formulaires de contact, comme presque tout désormais dans Drupal 8, sont des entités. Et finalement, placer un formulaire de contact, ou tout autre formulaire d'ailleurs, est d'une simplicité qui m'avait échappé jusqu'à présent.
Nul besoin de Panels, Display suite ou d'une quelconque fonction de preprocess pour injecter un formulaire. Nous aurons juste besoin du module Contact storage dont le but premier est d'étendre les formulaires de contact en permettant de stocker en base de données leurs différentes soumissions, et, nous le verrons un peu plus loin, qui ajoute une petite cerise sur le gateau.
Découvrons comment injecter un formulaire de contact dans un contenu. Cette méthode peut tout aussi bien être utilisée sur toute entité fieldable, comme les blocs par exemple.
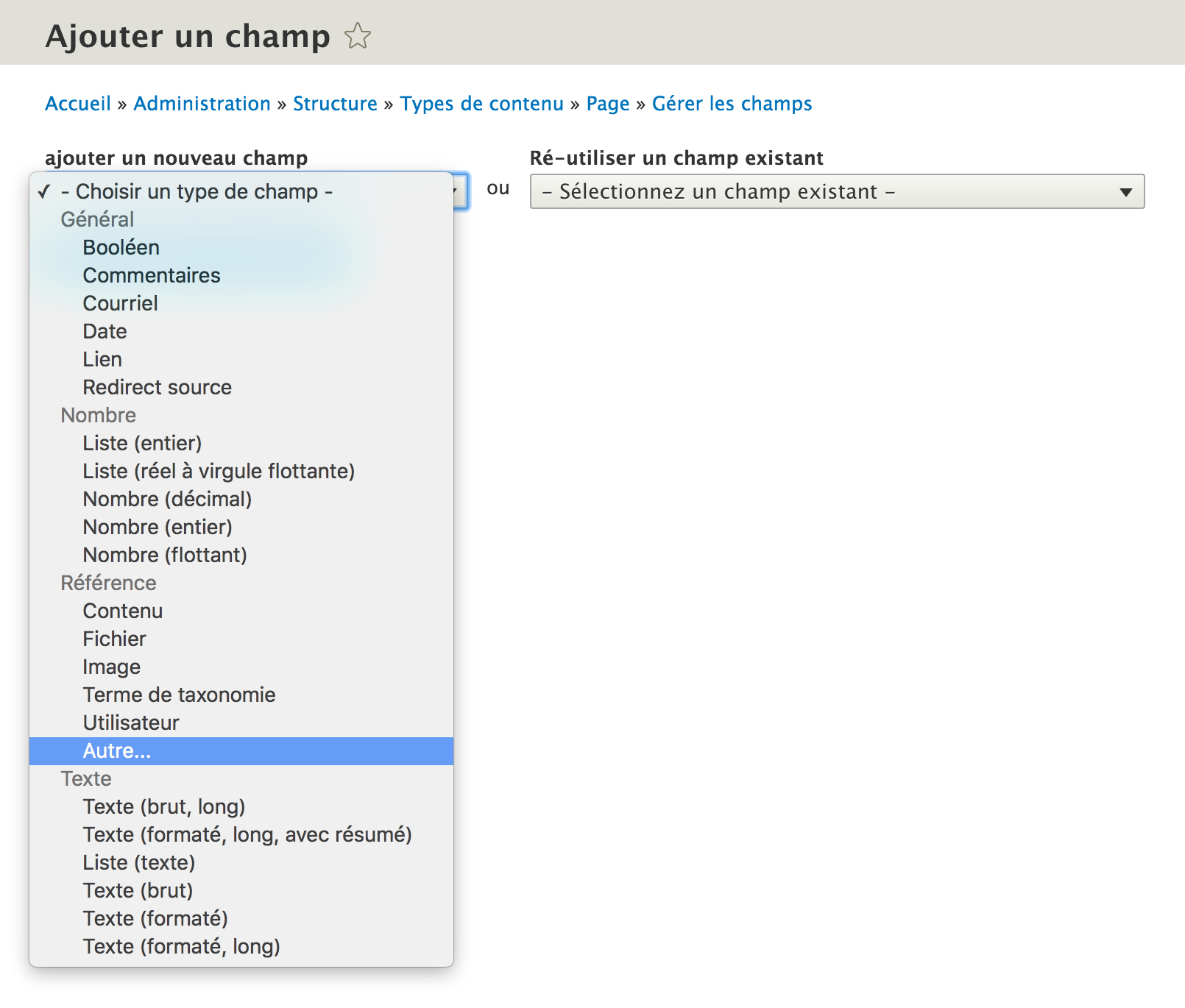
Etape 1 : Nous allons ajouter un champ de type Reference, et sélectionnons l'option Autre.

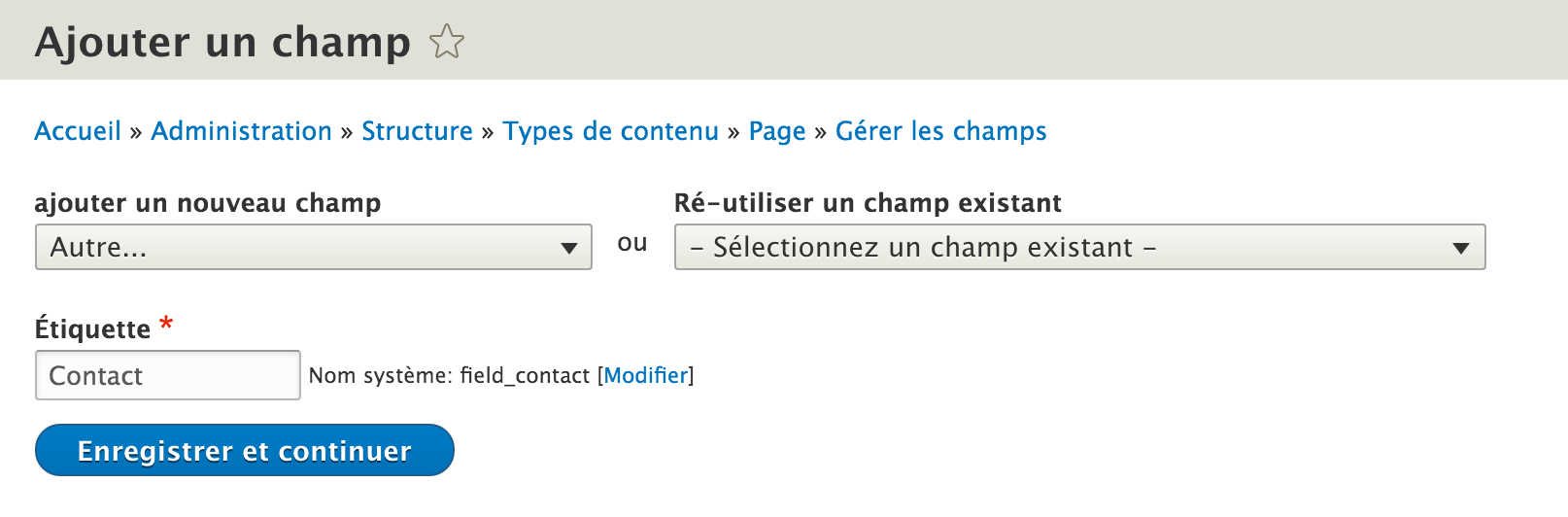
Et nous donnons une étiquette à ce champ.

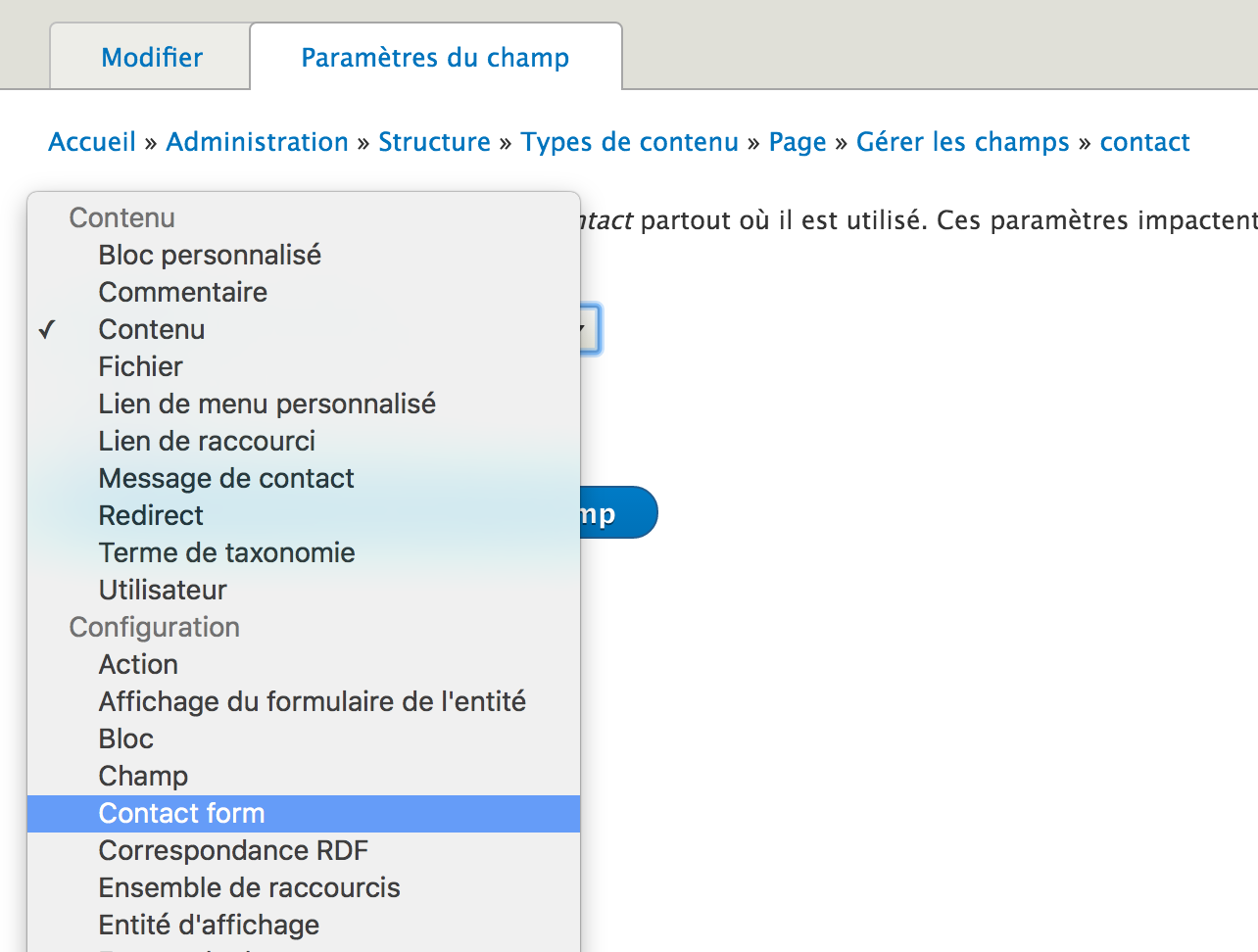
Etape 2 : Après avoir enregistré, nous pouvons sélectionner l'entité que nous souhaitons référencer. Nous sélectionnons l'entité Contact form.

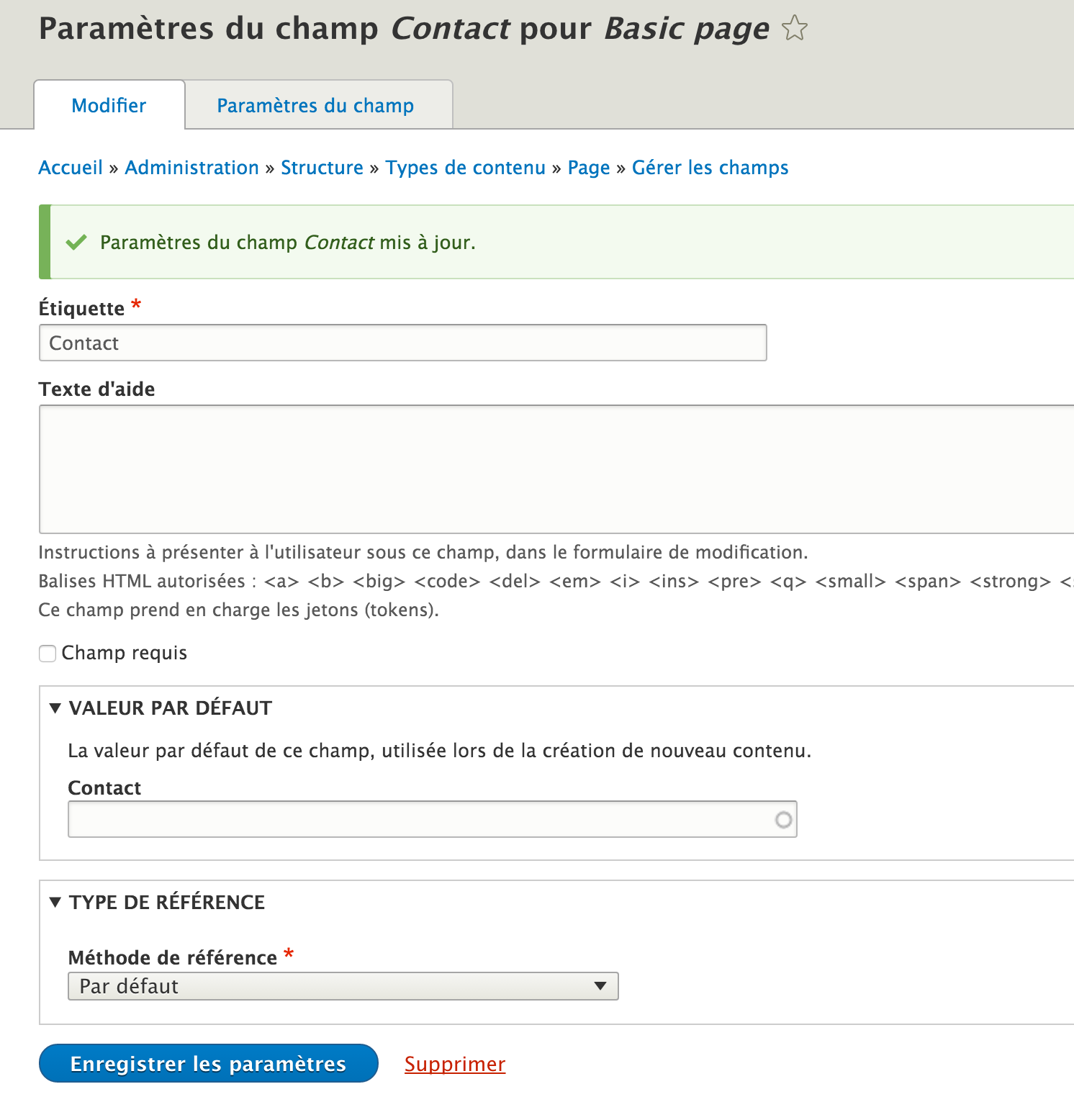
Etape 3 : Nous obtenons alors la page de configuration du champ. Nous pouvons laisser les options par défaut.

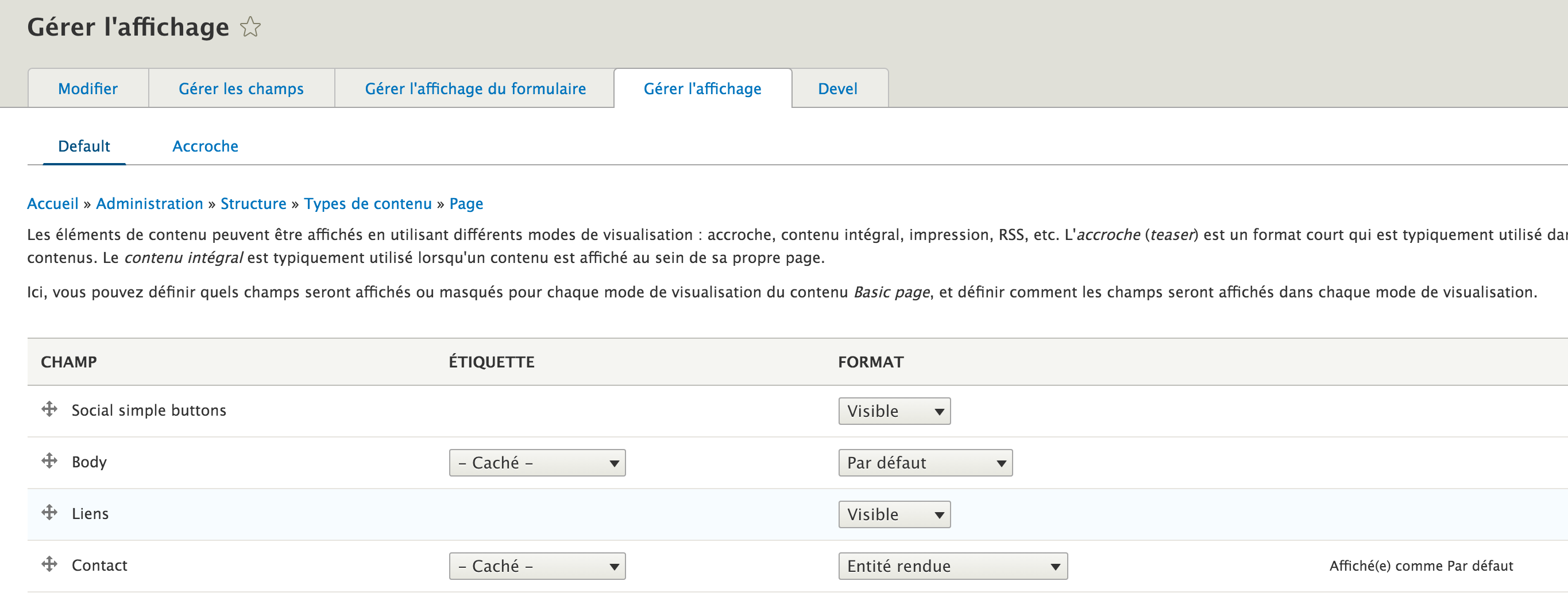
Etape 4 : Une fois le champ ajouté, nous configurons dans les paramètres d'affichage du type de contenu la méthode d'affichage du champ. Nous sélectionnons le format d'affichage Entité rendue pour notre champ Contact. C'est ici qu'intervient le module contact storage en ajoutant au format d'affichage du champ la possibilité d'afficher l'entité, qui par défaut n'est pas disponible.

Etape 5 : Et c'est fini !
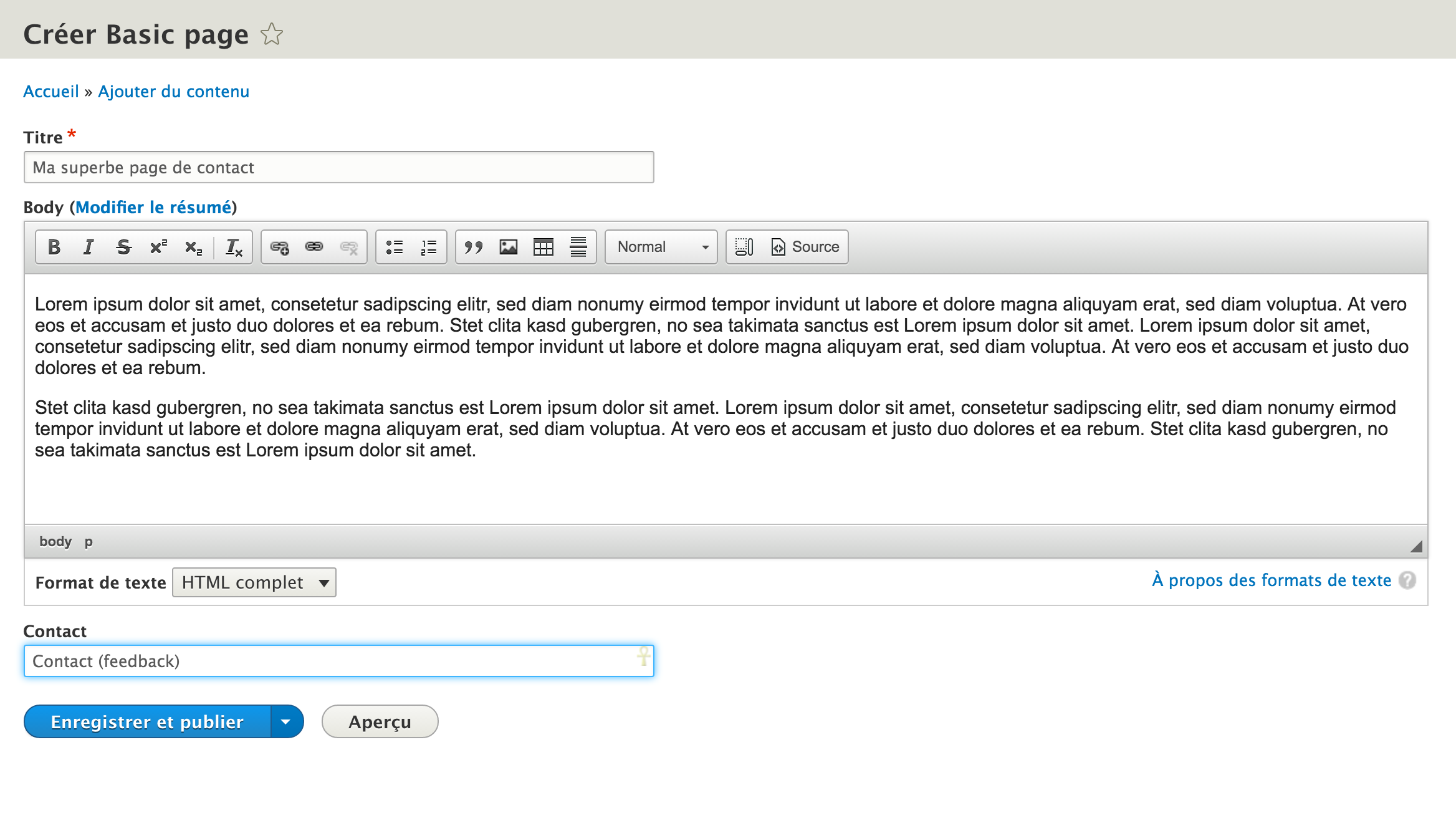
Il nous suffit juste désormais de créer notre contenu, et de sélectionner le formulaire à afficher dans le champ à autocomplétion.

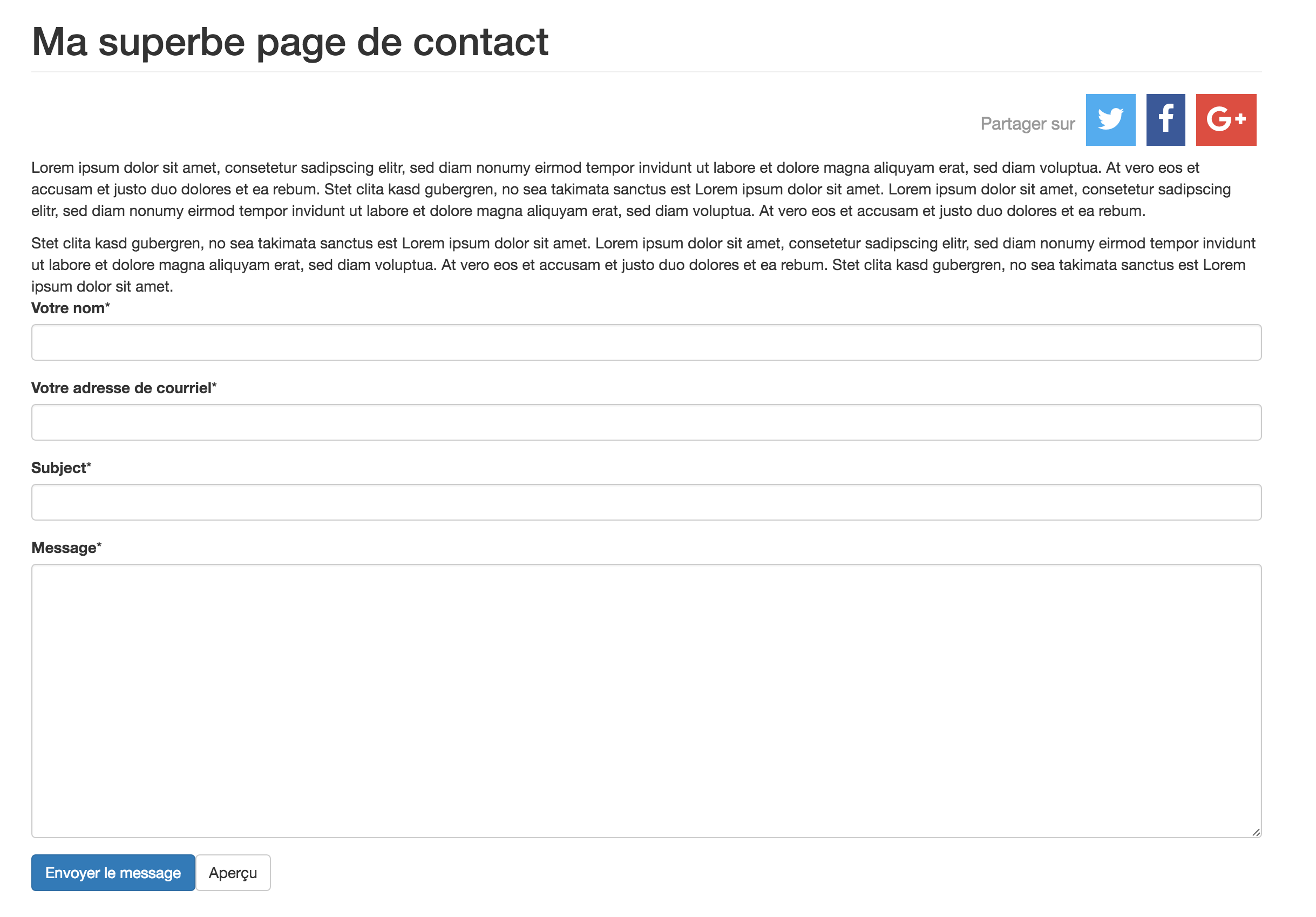
Et nous disposons de notre contenu, avec le formulaire disponible pour vos visiteurs. Nous pouvons bien sûr, sur chaque contenu créé, sélectionner un formulaire différent.

Si vous souhaitez positionner votre formulaire sur certaines pages, il suffit de procéder de même avec un bloc, que vous pourrez alors placer où bon vous semble. Et tout ceci, sans aucune ligne de code. Efficace non ?
Vous avez des besoins plus avancés ? N'hésitez pas faire appel à un développeur Drupal 8 pour vous aider.

Commentaires
Question subsidiaire
Très bien cet article. J'utilise Drupal 7 depuis des années (dont webform) et je passe doucement à la V8 et je suis content de pouvoir utiliser ce procédé sur cette nouvelle version. Question : en V7, je pouvais passer le contenu du champ sujet (ou autre) en mode GET pour pré-remplir le formulaire grâce à un module nommé "prepopulate". Comment faire la même chose en V8 ?
A ma connaissance, il n…
A ma connaissance, il n'existe pas *encore* de module offrant ce fonctionnel. Néanmoins, vous devriez pouvoir arriver à vos fins avec quelques lignes de code, tout au plus.
Ajouter un commentaire